If you haven't experienced Goodreads yet - just think of it as a social networking sites for avid readers (like myself) who want to share and rate what they've read. I find it personally much more enjoyable than Amazon reviews.
Anyway, since you landed here I assume you're trying to add the Goodreads widget to your Blogger blog. Let's look at how to do this.
Add a Blogger Html Gadget
Once you're logged into Blogger, go down and select your 'Layout' menu. It should look something like this depending on what layout you chose (posts on the left or right). Select 'Add a Gadget':
You should the standard Blogger Gadget list. Scroll down and find the HTML/Javascript Gadget - select it by pressing the blue plus sign:
At this point we'll just be creating a placeholder for the Goodreads widget on the sidebar. Enter a title suitable for you (I used 'Recent Books I've Read' as mine) and enter some placeholder text in the Content box (this is where the widget will go later). Go ahead and hit Save to set the new widget:
The placeholder widget will now be in your layout template. Leave Blogger open for now and start another browser session or new tab in your current web browswer. You're now ready to go get the widget code from Goodreads.com.
Getting the Goodreads Widget Code
The next step is to log into Goodreads.com (which I'll assume you know how to do at this point). All of the Goodreads widget code is located in your Goodreads profile located in the upper right hand of the main menu screen. Drop down your profile and select the 'edit profile' menu option:
You'll now be looking at all of the various widget options for your blog (about 9 different ones). I prefer either the 'Custom Widget' which you can modify to suit the style of your own Blogger blog:
Or, another favorite widget of mine is the 'My Books Widget' which has less customization but a smaller footprint. Once you've picked the widget of choice simply copy the HTML code in the code box just to the lower right of the widget display sample:
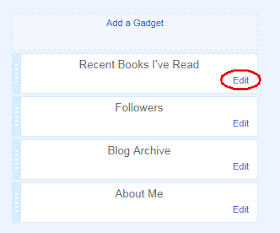
Once you've copied the code switch back to your Blogger dashboard and open or 'Edit' your placeholder HTML/Javascript widget you just added in the first steps above:
Once the dialog is open, be sure that the menu item just above the content section says 'Rich Text' and not 'Edit HTML'. If you press the 'Rich Text' link you'll be in Rich text mode. You need to be in HTML mode - it's a bit confusing - just make sure it says 'Rich Text':
Go ahead and paste your Goodreads widget code directly into the 'Content' window and then press 'Save'. If all goes well you shouldn't see any errors. If you do make a mistake just go back to Goodreads and copy the code again.
Once you've saved the code successfully, you're finished! Go ahead and view your blog to see how the widget looks. You can always go back and modify the widget if you don't like it (like I did with the title on my sidebar.)
Many code widgets work the same way in Blogger. You should be able to follow these steps for other social site sidebar widgets













Thanx a lot :)
ReplyDeleteThank you!!
ReplyDeleteThank you :) I did it!!!
ReplyDeleteThank you! I had the hardest time trying to figure it out! :)
ReplyDeleteI've done this, but I have a problem with the widget producing an unwanted (and ugly) title line, which is just the computer variable name of my Goodreads bookshelf, above my list of books.
ReplyDeleteHi!
DeleteI took a look at your blog - can you just remove the Blogger widget title and let the Goodreads title line work instead?
- Don
Whew.. that was great. I'd been struggling with this for ages.
ReplyDeleteIt Was Great Information, Thanks For Sharing :D
ReplyDeleteHELPFUL! Thanks!
ReplyDeleteThank you :)
ReplyDeleteAwesome widgets! Keep it up..
ReplyDeleteBloggers are expecting this types of widget. Thanks.. :)
thank you ^^
ReplyDeleteThank you! This really helped :0
ReplyDeletethanks. very helpful!
ReplyDeleteI feel like a moron now, lol, but thank you so much!
ReplyDeleteThanks so much for this- You make things that I find scary, actually very easy!
ReplyDeleteThe widget is on my blog, but not the books I've read. Any suggestions?
ReplyDeleteHi Mike,
DeleteAs long as you've logged into Goodreads and created the widget code from your account you should see your books. Try that again to make sure you're logged in.
I'm using the grid widget which essentially works the same way and all works well as a static page on my blog. Just a quick question, do you know whether the Goodreads widgets automatically update or whether each time you change/add/reorder your lists, you have to re-copy and paste the code?
ReplyDeleteAlso, I realise this blog post isn't specifically about the grid widget but you might happen to know; I'd also like to centre each book image inside the book container. I've tried the align property but that doesn't work so if you had any thoughts.
Thanks, Jen
gingerellaj.blogspot.co.uk
Hi Jennifer,
DeleteYes, the widget should automatically update each time you add a book in Goodreads. As for the centering - I took a look and couldn't find where you were referring to the container.
Let me know!
Don
Hi Don,
DeleteGreat, thanks! Oh not to worry about the centering in the container; it's just a minor thing and I'm mostly happy with the way it looks at the moment.
Thanks again!
Jen
Very helpful, thanks!
ReplyDeleteGlad it helped you out, Paul!
Delete- Don
Thanks for helping :)
ReplyDeleteDon, I saw a personalized Goodreads widget on a website that read: Join (name) on goodreads" with the goodreads "g" below that. Can you tell me where I can get code for something like that?
ReplyDeleteHi Jo,
DeleteNo, I'm sorry - I haven't seen that - but can take a look.
Don
I did this for the GoodReads challenge and I'm having a problem. The challenge shows up twice on my blog and there is this ugly blank box above it. Can you help me out?
ReplyDeleteNevermind! I figured it all out! Thanks for this post by the way, it was very helpful!
ReplyDeleteThanks for guiding me, i am looking to add this widget to my blog.
ReplyDeleteThank you so much :)
ReplyDeleteThank you!!!! You don't know for how long I've been trying to do this
ReplyDeleteI couldn't resist commenting. Well written!
ReplyDeleteThanks!!!!
Delete