NEWS NOTE: July 1st - Here we go again - Last month Google removed their shared
media player! There were many Bloggers and Webmasters on the Google
forums complaining. It looks like a casualty of the shutdown of Google Reader. However, I have found other solutions to the free MP3 player issue - in Part 3 if you want a different option!
In Part 1 I talked about creating a Google Site to host your MP3 files. The next step is to get you media files ready and uploaded so you can use an embedded player to use in a widget or within a post.Uploading MP3 Files to Google Sites
If you've left your Google Site since the last tutorial, go back and log into Sites again. You should see the default Sites screen with the new 'mediafiles' site ready from Part 1:Go ahead the click on the 'mediafiles' site to get to the pages within--you will open a new window defaulting to the Home page like so:
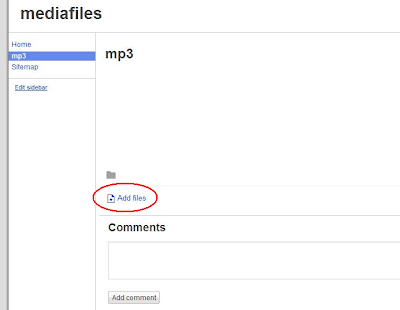
Your custom file uploading page (called mp3 here) is ready for your files. Go ahead and select the mp3 page title in the left menu above to get the to files page where you can start the uploads. The small 'Add files' button is located near the middle of the page as circled below. This is where you can select the files you want to upload:
When you select the files you should see the upload dialog box:
Continue repeating this step to upload all of the files you need. Take care, however. Google does have a storage limit on Sites of only 100MB per site and only 20MB per file. So, if you're uploading music, that limits you to about 25 songs. For podcasts take care to reduce your audio bit rate to get more efficiency in storage. I'm sure you could create more sites to raise that limit but I haven't tried it personally.
Here's what your mp3 site page should look like now:
- Future Gladiator Kevin MacLeod (incompetech.com) Licensed under Creative Commons "Attribution 3.0" http://creativecommons.org/licenses/by/3.0/
Embedding an Audio Player in Blogger
The final step in this entire process is to find an audio player that you can utilize to actually stream the MP3 data to your users. Typically this is done using an Adobe Flash/Shockwave player. The player just needs to be embedded as code in an HTML widget or directly in a Blogger blog post.
At one time Google provided a Flash audio player directly from their Google Reader site. As of July 2013 - this was removed much to the dismay of many bloggers. They may or may not add this back. I'm going to leave this section within this post for now in case Google decides to add their player back. The best guess out there right now is that Google is migrating much of their Reader functionality to Google Play - their new multi-media site. Please use Part 3 for now.
Luck has it that Google has just the code you need! As part of the Google Reader application, there is a player widget you can reference directly from other Google tools. Important note, however: I haven't found any specific wording that Google sanctions this from Blogger. But, many people do it and I doubt that Google would pull the plug on the widget for its use in Reader.
Given that, here is the widget code you need to copy and paste:
<embed
flashvars="audioUrl=your-google-sites-link-here"
height="27"
pluginspage="http://www.macromedia.com/go/getflashplayer"
quality="best"
src="http://www.google.com/reader/ui/3523697345-audio-player.swf" type="application/x-shockwave-flash"
width="400"
wmode="transparent">
</embed>
flashvars="audioUrl=your-google-sites-link-here"
height="27"
pluginspage="http://www.macromedia.com/go/getflashplayer"
quality="best"
src="http://www.google.com/reader/ui/3523697345-audio-player.swf" type="application/x-shockwave-flash"
width="400"
wmode="transparent">
</embed>
Note that the part that says 'your-google-sites-link-here' needs to be the full URL of your Google Site MP3 file. The easiest way to get to this is to right-click on the small, down-arrow located next to the file on the far bottom right of your file page:
Once you right-click on it, you should see a menu item that says 'Copy Link Location'. Go ahead and choose that to paste into your copied code above like so:
<embed
flashvars="audioUrl=http://sites.google.com/a/bloggertipspro.com/mediafiles/mp3/Future%20Gladiator.mp3"
height="27"
pluginspage="http://www.macromedia.com/go/getflashplayer"
quality="best"
src="http://www.google.com/reader/ui/3523697345-audio-player.swf" type="application/x-shockwave-flash"
width="400"
wmode="transparent">
</embed>
flashvars="audioUrl=http://sites.google.com/a/bloggertipspro.com/mediafiles/mp3/Future%20Gladiator.mp3"
height="27"
pluginspage="http://www.macromedia.com/go/getflashplayer"
quality="best"
src="http://www.google.com/reader/ui/3523697345-audio-player.swf" type="application/x-shockwave-flash"
width="400"
wmode="transparent">
</embed>
If you take a close look at my URL you'll see that I removed the 's' from the https in the link. Google Sites uses a secure http connection by default. However, since we made the page public you can alter the 'https' to 'http'. I also removed the extended attributes on the link '?attredirects=0&d=1' although this doesn't really matter--it play either way.
And finally, here is the actual example embedded into this post! The file is fairly large so you might get a few second delay before it plays. Enjoy!!!







thx 4 posting the way :)
ReplyDeletecn i ask the way to let the music player auto play?
Hi Qin!
DeleteNow that was a great question! Took me a few minutes to figure that one out. What you have to do is add the following code to the player URL within the 'embed' tag like this:
?&autoPlay=true
So, the src tag would be:
src="http://www.google.com/reader/ui/3523697345-audio-player.swf?&autoPlay=true"
That will do it!! Enjoy!
- Don James
Looks like Google brought back or fixed the reader player. Nice!
DeleteThis works perfectly. Is there a code addendum that will loop the music? I'm just using a short clip that I want to repeat.
DeleteHi Adam,
DeleteUnfortunately you cannot loop these files unless the media file you are playing has Flash commands embedded. There is a parameter called &loop=true - but, this doesn't work anymore(at least for me and others out there).
If you find something - let me know!
Thanks!
- Don James
I was not able to follow the directions here to get the file to play. The embed code was added but shows up as a blank rectangle. Also, will the players play a mid file or anything other than mp3?
ReplyDeleteHi KQ4YM!
DeleteYou won't see the embedded code until you save it and preview it. The actual Post editor will only show a blank rectangle. If that isn't the problem, be sure to copy and paste the code again and that the URL for your MP3 is right. I copied the code to a different blog and it worked fine.
As for MID files - I'm not sure and didn't get a chance to try it out. You can check the Adobe site to see just what files are supported by the Flash player. I'm sure there are more types supported than just MP3.
Good luck!
- Don James
When I go onto google sites it no longer has the small down arrow with which you can find the url to the mp3 file. Is there another way to find this so I can embed it in the html player?
ReplyDeleteHi Mark,
DeleteI just checked my Google Sites and see the down arrow. Did you try a different browser to see if that did it? I don't think there's a new interface for Sites. I would try it from a different browser and computer just to see.
Hope that helps.
- Don James
I have used Safari and Google Chrome and do not see the arrow either- there seems to be no way to get a url on the file
DeleteHi!
DeleteI thought I saw this as well on another computer with a different browser. But, I tried Firefox, IE, Chrome and Avant browsers - but all showed the arrow on the far right of the Sites page. If you can't see it then try to right-click on some of the links around the page. There should be a download link somewhere. Otherwise you can view the 'source' of the page - search for .mp3 extensions and get the full path.
Hope that helps!
- Don James
Each file has a DOWNLOAD option underneath it and if you put your cursor over it and right click, select the option of Copy shortcut.
DeleteThat is your url.
Hi.
ReplyDeleteI have a bit of a problem. When adding files i get message file is to big. I try to add audio book in mp3 size 50M.
The site was supposed to take 100M yes?
And thanks again for this great guide. so far i spent two days trying to make streaming on my http://zvokizknjige.blogspot.com/
the closest i got was VLC but the instructions are poor for a rookie.
Hi Dominik100,
DeleteThe Google file size limit for files is 20M. Here's their quote:
"For Sites created under sites.google.com/site
Site quota: 100Mb/site
Max attachment size: 20Mb
Pages per site: No set limit (see note below)"
Here is the link to the help site for more information:
http://support.google.com/sites/bin/answer.py?hl=en&answer=96770
Hope that helps!
- Don James
thank you
Deletei*ll try
dominik
This works really well, BUT, my player ends up with a black box above it - much like a video screen only not as tall. How do I get rid of that? Thanks so much
ReplyDeleteDaryl,
DeleteI took a look at your blog and see that the height value you've set in the copied code above is incorrect. That's why you're seeing the black box above it. Yours is set to height="1.0" - please set it to height="27" - that will do it!!
- Don James
It worked for me Thanx. How do I get the audio player permanent on my blog ? Do I have to use the code template for each mp3 download? I want a permanent audio player , so all I have to do is just upload mp3 from my google site to my blog. Can that be achieved with this?
ReplyDeleteLike a few others I have had trouble getting the link right to my MP3 file. It is at https://sites.google.com/site/mediafilesdmi/mp3/cityforconquest.mp3?attredirects=0&d=1
ReplyDeleteAnd my blog is moviedavid.blogspot.com. Any advice is welcome. Thanks!
Hi David,
DeleteI was able to access your MP3 file just fine directly so we know the link is good. Your flash <embed command should have this link:
flashvars="audioUrl=http://sites.google.com/site/mediafilesdmi/mp3/cityforconquest.mp3"
Note that I removed the attredirects and changed https to http. I couldn't find the player on your site - so I wasn't able to try it.
I like your site, BTW. Nice! Let me know if you still have issues.
- Don James
Thank you! But I'm afraid I've messed up the coding on the player somehow:
Deleteembed flashvars="audioUrl=http://sites.google.com/site/mediafilesdmi/mp3/cityforconquest.mp3" height="27" pluginspage="http://www.macromedia.com/go/getflashplayer" quality="best" src="http://www.google.com/reader/ui/3523697345-audio-player.swf" type="application/x-shockwave-flash" width="400" wmode="transparent">
DeleteDid that work?
DeleteNo, the coding above doesn't work. I get the player, and it looks like it's buffering, but when I press play it doesn't move and the time code stays at 00:00/00:00.
DeleteDavid, do you have a test page on your site so I can try it? Sometimes the playback depends on your network security settings. For example, at work I cannot access certain media links due to the firewall - but I have no trouble at home.
DeleteI have sent you entry information to your personal e-mail. Thanks again for whatever help you can provide.
DeleteI'm having the same issue as David. Please see the players on my blog here: http://chryssarich.blogspot.com/p/spanish-translation.html
ReplyDeleteHi Chryssa!
DeleteBoth of your MP3s are working fine for me. Are you still having trouble??
Hi Don. Is it possible to set the player's volume control (in the code) to a different level?.. so when it start autoplay it's not that loud?
ReplyDeleteViktor, as far as I could tell I could not alter the volume with the Flash commands. You might find something out there - or, perhaps a different player.
DeleteSorry!
- Don James
Np, thx for checking it for me. Maybe I'll try different player then.
DeleteThis seems far off for installing the slider which refrences this article
ReplyDeleteHey DAndre!
DeleteThe reference is about adding files to your Google Site. Any files you need to reference outside of the Blogger layout requires you to put them somewhere - such as MP3 files, Javascript libraries or any other files you need from within Blogger. The slider requires the .js file to be uploaded to a Google Site just like a MP3 file.
Hope that helps the confusion!
- Don
Hello,
ReplyDeleteI'm a technician helping with the owner of this account.
I followed your directions and uploaded 3 mp3 files on http://arkhangaiteachers.blogspot.com/
It seems to buffer but stuck at 0:00 and doesn't work.
So I tried adding your Future Gladiator file and it works fine.
I've looked really closely on the code, but I can't figure out what's wrong.
Here's an example.
Could you help me out? Much appreciated!
Hi!
DeleteI took a look at your blog and saw the same issue. One thing I noticed was that your Google sites page has the files in a page type of 'Cabinet' vs mine is a type called 'List'. You can convert Google pages by going to the upper right menu 'More-Page Settings' and at the bottom of the dialog box you'll see 'Currently using page template Cabinet (Change)'. Try clicking on the 'Change' link and set your page to 'List'.
Let me know if this works for you!
- Don
thank you very much sir. Your information is very helpful. I made a blog on Birds and i need to upload their calls, finnaly you helped me. Thank You very Much.
ReplyDeleteHi Don thanks for the tutorial. Having trouble getting it to work though. I have arranged the sites page as a list, but dont have a link location option upon right click. just address copy. what ends up posted is the code i copied from your post and my inserted mp3 address... any thoughts?
ReplyDeleteThanks! -A
Thanks so much for these posts. Because of your easy to follow step-by-step (including screen views) instructions, I was able to successfully get an MP3 on a Blogger page. I have not taken the time to read the comments, so I apologize if this is repeated information, but I wanted to also pass along a bit more info: As the MP3 file I was trying to upload was too large a file for Google Sites (it is a 15 minute sample of one of my own books I'm having produced for audiobook), I thought, since it was only going to have to link back to a "storage" file anyway, I would try using the url to my public folder on dropbox. It worked like a charm--and there's no limitation on size of MP3 file then. I did use the html code for the Google Player you recommended trying to use first, btw.
ReplyDeleteThanks again for sharing your expertise!
Hi K.E.!
DeleteI'm glad you were able to get a Dropbox account with the public folder. Dropbox canceled all public folders on Oct 4, 2012. Any new accounts after that could not have public folders (alas, like me!!!). I'm sure there are other storage sites out there that might work. I tried Microsoft Live but the public files are links and not direct MP3 files.
Thanks for the update.
- Don
You probably won't see this, but thank you sooooooooo much. This saved me money, and saved our podcast from failing.
ReplyDeleteThis is our website ctntechnews.com
We don't have the podcasts out yet but we just destroyed another problem.
Thank you again!!!! Keep it up!!
I see a decrease in my podcast audio quality, do you know if this will happen when iTunes retrieves it?
ReplyDeleteThanks a million! This worked for me, and I'm no techie.
ReplyDeletethank you! this worked--almost! i have the player, but no sound coming from it? the play button wont play...suggestions? (you should be getting paid for this!!)
ReplyDeleteHi! Thank you so much for this wonderful 'How to' for people like me who are new to blogging and html. I am unfortunately having the same problem at Nephrii, David and Chryssa where the widget wont play the mp3 saying the file is 0:00 min long and when I hit play nothing happens. My blog article is http://ciaraannmartin.blogspot.com/2013/05/nanoparticles-go-green.html
ReplyDeleteAny help is very much appreciated, thank you in advance :)
Hi Ciara!
DeleteSo sorry about the delay. My grad school ended last week. Were you able to get this to work?
- Don
Hi Don
ReplyDeleteI followed the directions exact, and cant seem to get my mp3 player to work. Also how can I add multiple songs on my mp3?
http://www.judecolemusic.com
and
https://sites.google.com/site/judecolemusic/jude-cole-music
help!
thank you
J.C
hey where should i copy and past this code
ReplyDelete?
I think the code for the Google Reader application bit the dust due to the demise of Reader, is this the case? I had used this code successfully for the past several months now the player is gone from my blog. Which, hopefully free and simple, alternative would you recommend? Thanks for your input and advice.
ReplyDeleteOh boy! Here we go again. Thanks so much for pointing this out!! Looks like the player is missing here too. You're probably right about Google pulling Reader and everything associated with it.
DeleteI'll alter the posts to go to Part 3 again.
I've updated Part 3 with a Google Gadget called niftyPlayer which seems to work. Check out that option.
DeleteThis doesn't working anymore.
ReplyDeleteYes, you are quite right! See the note at the beginning of this article and move on to Part 3 to have a player that works.
Delete- Don
thanks dear but its not working on my blog http://secretsvideos.blogspot.com/
ReplyDeleteand newz2012.blogspot.com
This is fabulous and works well for me on Blogger. But I have one question about aesthetics: is there any way to make the box around the audio player transparent instead of white? The background "wallpaper" on my blog is quite dark, and I'd prefer not to have the white boxes if they can be avoided...
ReplyDeleteSee Part 3 for the updated fix to change the colors:
DeleteTo do that just set these values -
up_wmode=opaque
up_bgcolor=%23RRGGBB (where RRGGBB is your background color)
To turn off the border set border=%23ffffff%7C0px%2C0px+....
- Don
Don, I follow your instructions, but I am lost as to where to "Embed" the code in Bloger. You say directly on to a post or into a widget, I haven't a clue how to do either. Any chance of some instruction? Contrary to popular belief and in spite of our heritage we tend to be a little slow on the uptake.
ReplyDeleteHi!
DeleteYou embed by copying the code and pasting it either directly in your Blog post (you must switch the post editor view to HTML) or go to the Blogger Layout menu, add a Gadget called HTML/Javascript and paste the code within it. Does that help? Let me know.
- Don
I tried it on my site and it doesn't seem to work. also, would it be possible to ember multiple mp3 files? Thanks! great site btw!
ReplyDeleteforgot to link my site:
ReplyDeletehttp://about-des.blogspot.com/
file should be below. I tested it and looks ok to me.
https://sites.google.com/site/musicplaylistaboutdes/mp3/Here%20There%20and%20Everywhere.mp3?attredirects=0&d=1
Hi Julius,
DeleteWhat player did you embed from Part 3 of this tutorial? Remember the player in this Part 2 does not work any more.
I also noticed you used a Beatles track which would be copyright violation. You might want to find some Creative Commons music to use or old music that has exceeded the copyright lifetime.
- Don
Hi Don,
ReplyDeleteFirstly, thanks for your directions; they were very clear and easy to follow. Unfortunately, after I completed all the steps, the player doesn't show up anywhere on my post, neither in 'Preview', nor when I publish. What could be wrong? I'd appreciate a response asap, as I'm very frustrated and disappointed right now.
Thank you!
Poppy
Hi Poppy!
DeleteSo sorry you're having some problems. Did you go on to Part 3 of this tutorial to implement the player? Here's what I wrote above just in case-
At one time Google provided a Flash audio player directly from their Google Reader site. As of July 2013 - this was removed much to the dismay of many bloggers. They may or may not add this back. I'm going to leave this section within this post for now in case Google decides to add their player back. The best guess out there right now is that Google is migrating much of their Reader functionality to Google Play - their new multi-media site. Please use Part 3 for now.
So, if you did use the player in Part 3 please let me know and I can review your blog to see what the problem may be.
Let me know!
- Don
Thanks, I used your method to beat the upload limit on Tumblr.
ReplyDeleteNice!
DeleteI also had the same problem as Poppy - the player doesn't show up in my post or Preview (though I didn't publish). Guess I'll just have to try one of the other options then!
ReplyDeleteHi Navimie,
DeleteI have the same question for you as I did for Poppy - did you go to Part 3 to install the correct player? The notes above in this post point out that the Google player no longer works and you must choose a different one in Part 3.
Let me know if this is the case!
Don
That doesn't work for me. Please I need some help. But my mp3 files are coming from nowhere, from any site I mean Thank you
ReplyDeleteHow can you make the mp3 file downloadable
ReplyDeleteI have done all of this before for s different blog, but now on my newest blog it isn't working. My URL is saying:https://sites.google.com/site/bloggeraudiofiles/mp3/07%20Glory%20and%20Gore.mp3?attredirects=0&d=1. I know that is should end with the .mp3 extension. Can you help me find out why my link wont work all of a sudden?
ReplyDeleteI found that Google made some changes. Use Google Drive instead and this code in your blog and change the link here to your mp3 file (note [ and ] are meant to represent greater and less than signs):
Delete[audio preload="auto" controls="" src="http://googledrive.com/host/0B5otyH4gjQ1Wc0RlZXYzdGpkSHM/Future%20Gladiator.mp3" type="audio/mp3"]
Your browser does not support this audio
[/audio]
This is awesome Thank you for doing this!
ReplyDeleteAdmiring the persistence you put into your website and detailed information you offer.
ReplyDeleteIt's awesome to come across a blog every once in a while
that isn't the same out of date rehashed information. Excellent read!
I've saved your site and I'm adding your RSS feeds to my Google account.