Seems like there's always an unusual case where you want to create a Blogger blog with a static home page instead of the reverse order blog posts instead. I see this question quite often in the forums and support pages of other sites. Though this isn't a typical configuration for Blogger, the recent changes in the new layout editor have made this easier than ever without having to spend time editing the template code as you had in the past.
You'll now be in the Page editor which looks a lot like the Blogger Post editor. At the top enter a page name such as 'Home Page' or 'Main Page' for now and some default text - we'll alter it later. Just go ahead and press 'Publish':
You should now see two pages in your list; 'Home' and 'Home Page' like so:
Now that you've created a static page, the next steps are are a bit tricky since you need to make sure your static page becomes 'Home' and the old Home link is hidden especially if you want to use menus.
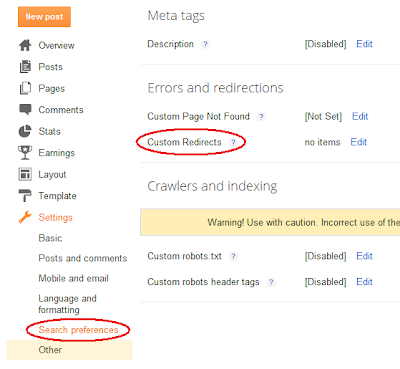
Go ahead and choose the 'Edit' text link just to the right of the 'Custom Redirect' item. Now, this is a very critical step - be sure to enter the following text into the From: and To: boxes in the Redirect dialog:
In the From: box enter only a forward slash - "/". In the To: box enter the exact page name - in our case it was "/p/home-page.html". All Blogger static pages have a /p in front of the URL. You can see that the html name was the page title we used, so if you used something else for your title like 'Main Page' then the html would be /p/main-page.html.
Go ahead and press the little 'Save' text link and then the 'Save changes' button highlighted in the image above. What's now going to happen is that your main URL will redirect to the static page you've created. Go ahead and try to access your blog now - you should go directly to the new static page from the main URL.
All is good, right?? Well, not quite. If you want to enable visible tabs for Pages on your template the problem is going to be that you'll have two menu items called 'Home' and 'Home Page' on the tab bar both redirecting to your static page. However, if you don't care to add Pages as tabs (they're not enabled by default) - you can stop at this point. Your static home page is ready to go!
Be sure to press 'Save arrangement' in the upper right of the screen (not seen here)! When you go to your home page you should now see the tab bar across the top of your blog. However, now when you click on either Home or Home Page you're going directly to your new static page. What you have to do at this point is hide the original 'Home' Page using the Layout editor. Open the Layout using the editor from the Blogger main menu:
Choose the 'Edit' text link in the Pages item within the layout. This is going to allow you to hide particular pages. Once you open the Pages layout editor you'll notice that you can hide certain pages:
Be sure to un-select the check box right next to the 'Home' page to make sure it stays hidden. Press 'Save' to hide that particular tab.
The final step is to add another Page that links to the blog posts directly. This isn't something you have to do - your blog posts can still show on the right sidebar in the layout. However, if you do want to get back to the main blogging page that has the last posts together, you'll need to add a link back to them. Once we changed the Home page link to the static page there's no longer any links to the main Posts page.
NOTE (March 2014): Blogger has moved this function from the Pages section below to the Pages Gadget above. You don't add external links here but add them in the Gadget - will be updated soon. Go back into the main Blogger Page menu to add your link back as a menu tab. The first thing you'll notice is that the old Home page is now Hidden:
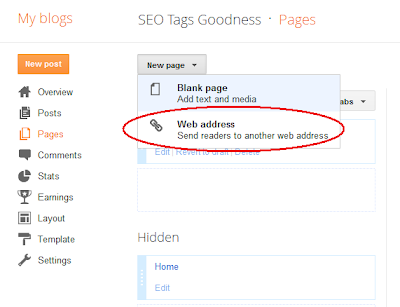
The key final step here is that you will be creating a 'Web Address' page instead of an actual Page. Create a new web address page called something like 'My Blog' to be your link to the Posts like this:
The link you need to enter is simply your full main, blog page URL (in my example page it is http://statichomepage.blogspot.com) with the addition of '/index.html' added to the end of it like this:
You're done!! If you look at your blog now, you'll see the top tab bar now has a Home link and a My Blog linked correctly to the right pages. I've created a sample site to show you the final outcome. Just click on the picture here to see it. Enjoy!!!
UPDATE (3 weeks later): Please take a look at my more recent post on How Google indexes a Blogger Static Home Page
Add the Static Home Page
The first step is to simply create a static page in Blogger called something like 'Home Page' from the Blogger Pages menu item. Don't call it 'Home' yet because we're going to alter the home link later. When you click on the 'Pages' left menu item in the Blogger editor main menu you'll see that there is already a 'Home' link on the screen. Ignore that for now--just go up to the 'New Page' drop down box and select the 'Blank page' option:You'll now be in the Page editor which looks a lot like the Blogger Post editor. At the top enter a page name such as 'Home Page' or 'Main Page' for now and some default text - we'll alter it later. Just go ahead and press 'Publish':
You should now see two pages in your list; 'Home' and 'Home Page' like so:
Now that you've created a static page, the next steps are are a bit tricky since you need to make sure your static page becomes 'Home' and the old Home link is hidden especially if you want to use menus.
Redirecting the Blogger Home Page to a Static Page
The great thing about the new Blogger template is that you can redirect pages to other pages now in the 'Settings' menu. Oddly, it is buried deep within the Blogger settings under 'Search Preferences':Go ahead and choose the 'Edit' text link just to the right of the 'Custom Redirect' item. Now, this is a very critical step - be sure to enter the following text into the From: and To: boxes in the Redirect dialog:
In the From: box enter only a forward slash - "/". In the To: box enter the exact page name - in our case it was "/p/home-page.html". All Blogger static pages have a /p in front of the URL. You can see that the html name was the page title we used, so if you used something else for your title like 'Main Page' then the html would be /p/main-page.html.
Go ahead and press the little 'Save' text link and then the 'Save changes' button highlighted in the image above. What's now going to happen is that your main URL will redirect to the static page you've created. Go ahead and try to access your blog now - you should go directly to the new static page from the main URL.
All is good, right?? Well, not quite. If you want to enable visible tabs for Pages on your template the problem is going to be that you'll have two menu items called 'Home' and 'Home Page' on the tab bar both redirecting to your static page. However, if you don't care to add Pages as tabs (they're not enabled by default) - you can stop at this point. Your static home page is ready to go!
Enabling Tabs for a Static Blogger Homepage
The very last step is to hide the original Home page link and add a page link to your blog pages so that the visible tabs work correctly. First, enable tabs from the Pages menu:Be sure to press 'Save arrangement' in the upper right of the screen (not seen here)! When you go to your home page you should now see the tab bar across the top of your blog. However, now when you click on either Home or Home Page you're going directly to your new static page. What you have to do at this point is hide the original 'Home' Page using the Layout editor. Open the Layout using the editor from the Blogger main menu:
Choose the 'Edit' text link in the Pages item within the layout. This is going to allow you to hide particular pages. Once you open the Pages layout editor you'll notice that you can hide certain pages:
Be sure to un-select the check box right next to the 'Home' page to make sure it stays hidden. Press 'Save' to hide that particular tab.
The final step is to add another Page that links to the blog posts directly. This isn't something you have to do - your blog posts can still show on the right sidebar in the layout. However, if you do want to get back to the main blogging page that has the last posts together, you'll need to add a link back to them. Once we changed the Home page link to the static page there's no longer any links to the main Posts page.
NOTE (March 2014): Blogger has moved this function from the Pages section below to the Pages Gadget above. You don't add external links here but add them in the Gadget - will be updated soon. Go back into the main Blogger Page menu to add your link back as a menu tab. The first thing you'll notice is that the old Home page is now Hidden:
The key final step here is that you will be creating a 'Web Address' page instead of an actual Page. Create a new web address page called something like 'My Blog' to be your link to the Posts like this:
The link you need to enter is simply your full main, blog page URL (in my example page it is http://statichomepage.blogspot.com) with the addition of '/index.html' added to the end of it like this:
You're done!! If you look at your blog now, you'll see the top tab bar now has a Home link and a My Blog linked correctly to the right pages. I've created a sample site to show you the final outcome. Just click on the picture here to see it. Enjoy!!!
UPDATE (3 weeks later): Please take a look at my more recent post on How Google indexes a Blogger Static Home Page













thanks for your awesome posted, now i got my new home page for my blog. thanks a lot.
ReplyDeleteGlad I was able to help you on this! Enjoy!
DeleteThanks very much. Awesome posted and explained :).
DeleteThanks for a well written article. I still don't know if I'm going to go with a static homepage or if I'm just going to have a new formula each week (current layout) on my new blog http://www.simplelifeformulas.com/ BUT I will be keeping this book-marked just in case I want to go this route.
ReplyDeleteThe only thing I don't know, Steve, is if the redirect has impact on your Google results. I don't think it will - but, I would suggest testing out how a site like that gets indexed.
DeleteI'm going to place a backlink to my test static blog to see just what happens. Stay tuned!
Steve, I added an update on how Google indexes a static home page. Looks good!!
Deleteman I did exactly what I am suppose to do (and I check twice to see if I din't make any mistake) It does not redirect to the main page (to get my the static page) Why?
DeleteYou saved my day! Thanks a ton.
ReplyDeleteHi... your instructions here (including screenshots) are simple, straight forward and very very clear. Thank you for taking the time and effort to share your knowledge in such a helpful way.
ReplyDeleteVery helpful tutorial! There's a lot of advice on how to make this customization on the old Blogger interface, and this is the only helpful article on this topic for the new Blogger. Thank you!
ReplyDeleteThanks so much for this. Very clear and informative. Looking forward to trying it out.
ReplyDeleteExcellent
ReplyDeleteI have a problem. When I enter the URL to redirect, he text Save link and the Save Changes button do not work. What could the problem be?
ReplyDeleteThe key is to make sure you've pasted in the right values for the home page which is just the forward slash "/" and then the static page such as "/p/page_name.html". Don't copy in the full URL.
DeleteThe other thing I noticed was that you must press the small text 'Save' first. Then, the button for 'Save Changes' is highlighted to save all redirects.
Hope that helps you!
- Don
hi i was having a problem to get my own to work also, but this helped thanks for providing this, I always wanted a static page, didn't know what it was called or how to do it.
DeleteThank you so much! I was able to make a beautiful page with this information without all the blogging junk!
ReplyDeleteHey Don - I used this post as a guide to set up my static home page. You made it easy to understand. The screen shots helped a lot. Thanks! www.matthewkillorin.com
ReplyDeleteHey Matt - Glad it helped you out!
DeleteI am trying this but facing some problem. Web address page for "My Blog" menu is not working.
ReplyDelete(http://www.pashansusroad.com/index.html)
Is it because I am using custome domain?
My blog address is www.pashansusroad.com
Hi Santosh,
DeleteI tried it with this site right now - at www.bloggertipspro.com and had no issues. The redirect worked fine for www.bloggertipspro.com/index.html. Be sure you follow the instructions very carefully.
Let me know if you can't get it to work.
Take care!
I seem to be having the same issues as Santosh. When I click the blog tab nothing happens. I'm not sure what to do. I've made sure to type the correct redirect and have also deleted the blog and started a new one altogether with no success.
DeleteI really cannot explain just what is happening to you. I've tried it on both this blog and the test blogs as well without any problems.
DeleteCan you reach my test static page above? Does it work for you?
My only thought is that the URLs are not being entered quite right either in the redirect or the new tab with an external link. Feel free to post your blogger page so I can take a look at it.
- Don James
Hi, Don,
ReplyDeleteGreat article! It was very easy to follow, and I'm not at all technichal. I am having a problem though.
I already have several pages on my blog, so does that make a difference in trying to create a static home page? I've tried twice, but had no luck. Blogger tells me the new page does not exist. Any advice?
Thanks,
Maria
Hi Maria,
DeleteIt really shouldn't matter - you should be able to add a new page and then go to change your redirect to point to that one or any page as your home page. Be sure you're pasting in the right value in the redirect - that is critical. Look at my comment to 'Admin' on Sept 2nd.
When do you get your error message that the page doesn't exist? Is it in the Custom Redirects section?
Let me know if I can help. Like your blog, BTW!
- Don
Don,
DeleteJust got your message. On my way out but I'll try again later. It could just be my computer. I've gotten that message before, then the next day resaved the info I changed, and it worked. Could be the same case here.
Glad you like my blog! I just learned fromn you how to upload my own background image! Thanks for all of your wonderful and easy to follow information:)!
Maria
Don,
DeleteI sent you a message earlier, but I missed a question you asked. The "page does not exist message" shows, when I go to my blog after I've done the re-direct. The blog appears, but the only info available is that message.
Getting ready to try again!
Thanks,
Maria
Hi Don,
ReplyDeleteThanks for your help. Sorry i did not check this because got stuck in some other work. For now I have dropped idea of static page. But would like to give it a try if I get time, just to check what is the problem.
Thanks once again.
this is awesome, thumbs up
ReplyDeleteThanks, Olufunmi!
DeleteHope it helped you out!
- Don James
Can't get this to work, keep getting "Sorry, the page you were looking for in this blog does not exist."
ReplyDeleteCould it be because google changes http://smartsystemsnews.blogspot.com/p/homepage.html TO
http://smartsystemsnews.blogspot.co.uk/p/homepage.html
Hi derm,
DeleteLooks like the your blog entries main page is working correctly at smartsystemnews.blogspot.co.uk/index.html. I checked your blog and saw the same redirect problem. You can enter a full URL in the Custom Redirect section rather than just the / such that the From: can be http://smartsystemsnews.blogspot.co.uk/. That should work.
Hope that helps!
- Don James
Thanks for your great post also thanks for that your giving us great information. Please keep posting. It is a great idea. Thank you for all the information. I feel interesting to use this way.
ReplyDeleteThe McMinn Law Firm
Hi Don,
ReplyDeleteThanks for the info. Very useful, however, I have a problem. I have redirected http://tfahy.blogspot.com/ to http://tfahy.blogspot.com/p/welcome.html (there's not much to see yet as it's new blog) and, while it works fine on my laptop browser, when I test it on my iPhone, it doesn't work (it loads the main blog page with posts, not the static "welcome" page).
I've noticed a couple of things which may be causing this.
1. When I load http://tfahy.blogspot.com/ (on the laptop or the iPhone) it automatically changes to http://tfahy.blogspot.ie/ (I'm in Ireland). Could this be causing problems. I notice that you suggested to "derm" (who had a similar query regarding .com/ changing to .co.uk/) that you can enter the full url in the custom redirects section (rather than just the /). How does one do this? It seems to me that you can only enter the "relative" url path (starting with a /).
2. When I load http://tfahy.blogspot.com/ (or .ie/) in the iPhone's Safari browser, it adds "?m=1" to the end of the url. Presumably this has something to do with it being a mobile browser. In my Blogger template settings I have disabled the mobile template, so it shouldn't be trying to load the mobile version. I set up a second custom redirect, from: http://tfahy.blogspot.com/?m=1 to: http://tfahy.blogspot.com/p/welcome.html, however, when I requested http://tfahy.blogspot.com/ (or .ie/) on the iPhone it failed to load any page, because "too many redirects occurred." I have since removed this custom redirect.
Any idea what's going on? Also, do you know why blogger (or Google) changes my blog url from .com/ to .ie/, and is there any way to shop it doing this? I had presumed it was doing this because I am based in Ireland and this gives my blog a local web address, but when I load your http://statichomepage.blogspot.com/ blog, it too changes to .ie/, but you're based in the US. In fact, I've tested a few more non-Irish blogs and they all change from .com/ to .ie/ when I load them. This seems like very strange, unnecessary, and downright misleading behaviour to me.
Apologies for the long, and slightly off-topic, comment. I'd appreciate any advice you may have.
Many thanks,
Tom
Tom,
DeleteYou also might want to take a look at this Google support page on country redirects. Note that if you have your own domain this problem goes away - they only do this for blogspot.com subdomains.
http://support.google.com/blogger/bin/answer.py?hl=en&answer=2402711
Hi Don,
DeleteYour post was really helpful but i also face same problem of loading Hidden page on mobile where as i have my own domain.
When i open my site (blog) using mobile it shows me Hidden Home Page whereas on PC / Laptop it's not showing it (working fine). How do i restrict to open hidden page on mobile browser ?
Warm Regards,
Jaymin Thakkar.
Hi Jaymin,
DeleteYes, you have noticed that the static page does not work on the mobile template. There are a number of comments below on the same problem. I haven't found a fix yet. One fix is to turn off the mobile template completely. Some people have created a separate mobile blog that just has the home page and then redirects back to the original blog.
I'll post more once I discover an answer.
- Don
I'm having the same issue and it's driving me crazy, 90% of my traffic comes from the link on my instagram page, so it's of course being opened in mobile. Looking forward to hear about a fix. Thanks for the tutorial!
DeleteHello there! Well explain. But I have a problem...the comments box is show on my first page . What I should do to fix that that? Thank you very much!
ReplyDeleteHey Sebastian!
DeleteAll you need to do is go into your Blogger main menu, select the Pages item on the left, then select Edit on the new static home page you created. On the far right you will see a Option item that looks like a small mechanical wheel. Select that and under the Reader Comments select 'Don't allow, hide existing'. That will remove the comments box.
Hope that helps!!
- Don James
Waw.
ReplyDeleteI cant believe it is finally happened!!!
i tried for along time to make this static page.
really thanks a lot.
You're certainly welcome! Glad it worked out for you.
DeleteHello,
ReplyDeleteThank you for this method! I have been using it to install static pages on a couple of blog templates that I made. Quick question. What happens when you delete the redirects? It appears they don't just go "back to normal" with the index page as the homepage? Help!
Hi Awennerl,
DeleteNow that's unusual. I just deleted the redirect on the static blog I created for this article and it went back to the blog index page. One thing I am wondering is if the check box for 'Permanent' might be the culprit. I would suggest creating a test blog and see if that value won't allow you to switch back.
Let me know!
- Don James
OOOOOOOOOH Thank you this was so very helpful and easy to do!
ReplyDeletethanks,
ReplyDeletevery helpfull
Nice ur share... :)
ReplyDeleteThanks...
thank you so much for this great step-by-step guide
ReplyDeleteHi there!
ReplyDeleteGreat post seems to work just fine though i don't know how i've managed to make the "column-right-outer" section to dissapear on home page and then to put it right back..pls tell me the trick!
Thkx!
Hi Cosmin!
DeleteHa! You're the first person to notice that disappearing column trick. I was wondering when someone would ask! Tell you what - I'll try to post that tutorial next - hopefully in a few days. It isn't too hard to do.
- Don James
Cheers! Thnx for the quick reply! And also Great! I can't wait...i'm quite a guy that pays a great deal of attention to details so looking forward to what's next!
ReplyDeleteIn case you didn't see it - the tutorial is now posted!
DeleteHi Don, many thanks for the post. I managed to set up a static home page and transfer my block to a link called blog on the top menu. I have a small problem though, The default HOME link in the template....The HTML code on the home link is still set to the old address so it just says the page you are trying to find does not exist. Please heeeelp not sure whhat to do, any ideas Don? Many thanks!
ReplyDeleteHi TT,
DeleteAre you talking about the menu? If so, edit the Pages section of your Layout as noted above. Go in and set the Home menu to be hidden by clicking the 'Pages to Show' to off. I'm not sure that's what you're saying. If you can post a link to your blog either here or in your profile I can help you better.
- Don James
Hi Don,
ReplyDeleteMany thanks for you reply, advice and excellent site!
Here is a test site link
http://thisisatestbloghelp.blogspot.co.uk/p/home-page.html
The problem I am getting is that when you scroll right down to the bottom of the template by default there is a HOME link. I guess there is one on every page that will be created, including the redirected my blog. I can inspect the HTML code in chrome the link at the bottom of the page when pressed just takes me to an error message saying page does not exist. I think it needs to be changed to redirect me to the new static page address??? Sorry know a bit about html but not a lot. Thank you for any advice. Your site is AWESOME!!
hello!!
ReplyDeleteyour instructions were so helpful!!
however, I am having the same problem with Tom Fahy! it's not for my blog but for a friend's website!
When I load my blog in the iPhone's Safari browser, it adds "?m=1" to the end of the url. Presumably this has something to do with it being a mobile browser. In my Blogger template settings I have disabled the mobile template, so it shouldn't be trying to load the mobile version. I set up a second custom redirect, however, when I requested my blog on the iPhone it failed to load any page, because "too many redirects occurred." I have since removed this custom redirect.
is there any way we can solve this???
I dont want the default homepage, i want to show the homepage I have created instead! you are my last hope:)))
thanks again!
Hi mourga,
DeleteUnfortunately, there isn't a fix as far as I know for the mobile redirect right now. If you try to redirect just the mobile page you get a redirection loop which gives the error you saw. One of the earlier commentors noted they would post this to the Google support site.
One other option for you would be to create a separate blogspot blog with duplicates of all your posts. Then, redirect the mobile URL to that site. I haven't tried that, but it might work.
If I discover anything - I'll respond here.
- Don James
Oh noooooooooooo
ReplyDeletethat sucks!!!
But thank you once again:)
Have a nice day!
Thank you so much!
ReplyDeleteHi Don, Got the static page working fine now many thanks but I am using a theme in blogger and it has a link at the bottom of the page that says home. When I click on it it does not go to the home page, sorry for any confusion.
ReplyDeleteMany thanks.
Hi TT!
DeleteYou'll just have to go into the template directly to alter the link of your blog from something like 'http://myblog.blogspot.com' or just '/' to 'http://myblog.blogspot.com/p/home-page.html'. That will fix the problem!
- Don James
PS - I looked at your blog and your home page is h.html rather than my example of home-page.html.
DeleteHi Don, many thanks for all your help, never knew you could do this in blogger. Its just what I want thank you very much! :-)
ReplyDeleteHi Don,
ReplyDeleteAdding the '/index.html' to my blog page url does not show my blog post. Please help.
Hi Tim!
DeleteI looked at your blog - I'm not sure what happened - but, try walking throught the tutorial again especially the redirect part. On the blog I looked at your link to 'Blog' in the menu has a date in it of '/2012' which shouldn't be there. The blog main page link should look like 'http://myblog.blogspot.com/index.html'. Check your web address of your blog page (last step in the tutorial above). That should fix it.
Take care!
- Don James
Don, thank you for posting this useful information. I have noticed, however, that ever since making this change, none of the new posts get sent via email to subscribers of the blog's feed (I even added myself to the feedburner, posted a new blog entry, waited a couple of days, and still nothing). When I check feedburner, it does, in fact, show the new posts in my "feed".. but still no emails to subscribers. Do I need to change anything else?
ReplyDeleteWow, that is a very odd problem. I haven't tested the email option and I'm not sure what might be happening. I'll test it out and let you know.
DeleteScanning through Feedburner - the only other thing I see is to make sure your Publish settings are all activated. I just noticed that my Twitter publish for this blog was not Active - it was at one time. The same may be true for email subscriptions.
DeleteHow did you make the page http://statichomepage.blogspot.com/index.html avoiding /p in your demo?
ReplyDeleteI'm sorry, but I don't understand your question. Can you give me some more details? I think you're referring to the very last paragraph of the tutorial - setting a web reference tab.
DeleteOK! I got it. It was a confusion-actually not related to this post. Sorry.
ReplyDeletedisable captcha to enable visitors comment easily
Great post. Just implemented this on one of my blogs.
ReplyDeleteReally helpful. This article has by far the clearest instructions to build a static homepage in blogspot! Thank you so much!
ReplyDeleteBut this custom redirect will temporary change your index ranking by the Search Engine.
ReplyDeleteAfter I tried the custom redirect, my blog cannot be found on Google Search.
My blog is at www.dotnets.cc.cc
Hi Vera,
DeleteChanging your links will affect your ranking - however, I am surprised that your site may have fallen off the Google results. Do you know what keywords searches had you ranked before??
You are a blogsaver. Thanks a bunch.
ReplyDeleteI have a blog, http://polishjewishcabaret.com which points to a blogspot blog. My question: can I buy a second domain name and point it to a static page on the pre-existing blog?
ReplyDeleteHi!
DeleteIf I think I understand your question - you want to have a custom domain point to a static page. That is certainly workable. However, I see your link above is a redirect to a blogspot URL and not directly linked to the Google IP. In my case I have bloggertipspro.com linked directly to the blogspot blog so that you'll never see blogspot.com on my site.
I would suggest that you move your domain to either GoDaddy or Blogger and link it directly to your blog first. Then, create the static home page that will redirect off your main domain name of polishjewishcabaret.com to that static page.
If you are attempting to connect two domains to a single site, then you should have one be the primary and the other a redirect to that primary. For example, if my main domain is jmusic.com but I also want journalofmusic.com to point to the same site, then jmusic.com should be setup as the main connection and journalofmusic.com should be a 301 redirect to jmusic.com.
Hope that helps.
- Don James
Amazing work!
ReplyDeleteI have no words to thank you mate, You just made my day..!!
ReplyDeleteHello Don.
ReplyDeleteThank you very much for your tips. They are amazing.
All is working perfect in my little proxect except a little problem I really don't know how to solve.
When I Redirect the Blogger Home Page to a Static Page, the content works well. But the problem is that the "Pagina principal" button is not active (red). When you click on it, the original static page (called "home") is in red.
I was cheking with firebug and I see the problem. When I click on "Pagina principal" the class "selected" with the attributes of the color is on "home".
May you help me to find a solution.
The blog is: http://partnerstudioespana.blogspot.com.es/p/home.html
I have no hide the "home" menu in order you can see what is my problems.
Thank you very much.
Hi Partner Estudio,
DeleteAll you need to do is go to your Blogger Layout - select the Pages widget, and then rearrange your tabs in the order you wish. If you don't want the 'Home' tab to be highlighted red, then you need to rename your home page 'Pagina principal' and hide the original home page as I mentioned in the tutorial. You can move and hide pages in any order.
Hope that helps.
Thank you very much.
DeleteI've solved the problem.
Your post is really helpful.
Have a nice weekend.
Elena Quintanilla
Hello Don,
ReplyDeleteGreat tutorial here. you helping me so much.
anyway I have another question.. in the "home-page", I want to hidden the side gadget as in your example blog. so I can get full pages of home page welcome and then the side gadgets will show it again in "my blog" pages. is that impossible?
thank you so much
Hi Prasajadi!
DeleteNot a problem - in fact, you're in luck. I did a post on just how to do this! Here's the link:
http://www.bloggertipspro.com/2012/12/hide-blogger-sidebar-quick-tip.html
Hope that works for you.
- Don James
your generated URL was home-page.html, how can I change mine? It's "p/blog-page_2591.html"
ReplyDeleteHi Giancarlo,
DeleteThe URL name is based on the original Page Name title you gave your new home page. That one looks like a default name for not giving the page a title.
Try it again with a Page Title as I noted in my 3rd paragraph in this tutorial.
- Don James
Hello Don,
DeleteThank you for the reply, but I did entered a name for the page title, "Home". But I am not sure though why is it showing as "http://gncrlrbvs.blogspot.com/p/blog-page_7047.html" Can you help me out? Thank you. :)
Hi Giancarlo,
DeleteThe only thing I can think of is that the page was Published once before and content or title of 'Home' was added - Blogger has to create a name from scratch. I tried it on my test blog and Blogger created a name like yours above.
You'll have to go in and create a new page with both content and a title. Then, delete the page above.
Good luck!
- Don
Perfect instructions. I had seen someone create a good looking website with Blogger and I was impressed. I wanted to try it on my own. This information helped me take it out of Blog format. Thanks.
ReplyDeleteHi again :)
ReplyDeleteI was wondering can i put some content in a static page by editing the html in the template? not from the html in the pages area...
i want to add a canvas but only on a static page but i want to put it somewhere else in the page so i only need to edit the html content of the blog :D Thanks i know you'll figure out my issue ;)
Hey Cosmin,
DeleteYou certainly can put HTML into the Template itself. That's just what I've done on this blog. The best way to do it is to add an HTML gadget just above your blog posting area in the Layout. You can edit HTML directly there. Otherwise, just go into the template and add it.
One important note - if you alter the template that way, any new template will erase your changes - so, keep track of them!
Good luck!
Don
Got'cha! The problem is i need that gadget to be visible only on one of my static_pages (in my case 'Arbore binar') on which i've added the but i need to put this right after the page's content...understand me? :) ...so i didn't quite get it
Deletethanks so much for such great post
ReplyDeleteTHANK YOU SO MUCH..!!
ReplyDeleteone question, How can i add Multiple Dynamic pages in my blog?
And how to post on respective blogs?
Hi Bharathi!
DeleteI'm not sure I understand your question. Are you referring to the new Blogger Dynamic template?? I don't know what you mean by 'respective blogs' too.
Sorry - maybe you can tell me more. Please do!
- Don
wow nice work friend.this more important for me.
ReplyDeletethank you verry much!
Hi Don,
ReplyDeleteThank u so much.. It was really a very good information. But I have a question. I want to show recent posts (for example say the latest 5 posts) I have published so far just with pictures or 1 or 2 lines of each post.If there is a new person coming to my blog i want to show him that I have so many posts on my home page instead of him searching for the posts I published based on the published dates.Hope you understood my question. Could you help me in this ? Thanks,
Hi Sindhu,
DeleteI think you're asking to put the last 5 posts on the static home page, right? There's no automated way in Blogger to do this. But, what you could do is find a way to embed your RSS feed into that page. You could grab, for example, the last five posts from a FeedBurner feed with Javascript and show those last 5 posts. See if you can find an RSS Javascript reader and then you would have to write template code to updated div or span tags in the static page with RSS feed information.
Hope that helps!
- Don
Hi Don,
DeleteFinally I got the answer to my question. I just added a jump break after the picture for every post. SO I just got a picture and few lines of the post on my home page. I adjusted the home page display settings to show 3 posts per page. So I got it as expected. Thank for the help. You can check the same at www.relishdveggies.blogspot.com
Thanks for the info Don. I will try and let you know if I succeed :)
ReplyDeleteHi!
ReplyDeleteI have a question.
How can I post more posts in a static page or how can i move the old ones in a static page?
Hi Niic,
DeleteYou have to add content to a static page much like a regular HTML webpage. Since a Blogger Page is like a single post you need to keep editing it. Add content to the beginning to push the old content down the page.
Is that what you're asking?
- Don
I want to create two categories and in each category I can add more posts. (Sorry my English is so bad! I hope you understand what I explain.)
DeleteWow! Thanks so much for your very clear, very specific instructions on how to create a static page. It's one thing to know how to do it, but another thing altogether to help others understand so easily, how they can do it too!
ReplyDeleteI really appreciate your help, thanks again
Sharm
sharm79@gmail.com
Hi Don!
ReplyDeleteI'm sorry if I missed this information previously, but I want to know how to make a static page if I've had my blog for three years and have a lot of material that I want to keep!
I'd like to make a static home page and move all my blog material to a tab page called Blog. I was nervous to go ahead with your instructions because I didn't know what would happen to all my posts. My page is http://filisteenola.blogspot.com
Thanks so much!
Morgan
Hi Morgan,
DeleteYour posts will always remain in the index page mentioned above. However, I would suggest that you create a dummy test blog and try these techniques to get comfortable first. Add about 10 fake posts and some pages. Then, do the switch I show in the tutorial to see how it works.
Hope that helps you,
- Don
I did exactly that, and it worked out great! Thanks Don!
DeleteHi Don,
ReplyDeleteEverything worked great until I tried to make the blog page that references my /index.html page. My blog page says I have no posts and all new posts I make only show up in the side blog archive bar. Did I miss a step?
Thanks so much!!!!!
KT
KT,
DeleteAll I can suggest at this point is to create a test blog like I mentioned to Morgan just above your comment to try out the method again. Follow each step carefully - it's easy to mess this up (I did the first time).
Good luck!
- Don
Finally! This was easy to follow, well done!
ReplyDeletehttp://loghomesofkansas.com
Randy
Hello Don,
ReplyDeleteGreat post. Just a quick question. How can I add tab to take to latest blog posts.......it always redirects to the static page now...
Hi Amrit,
DeleteYou can always add a Link instead of Page in the Pages section. Just be sure to create a New Page as a web address - use the URL of your main blogger page.
Hope that helps!
- Don
Hey Don,
ReplyDeleteThis is fantastic...I've been trying to figure this out for years.....I do have one 1 question, the tab color for the blog portion of my site is not showing the selected color when I am on the blog page....did I do something wrong...you can check it out here.
http://www.freshmonkeyfiction.com/index.html
thanks again for putting this together.
How to create a new page with home page template design? pls help me...
ReplyDeleteExcellnt post! Have been looking for this information for a long time.
ReplyDeleteThankyou.
hei thanks a ton it worked perfect ....i also got initially the problem that other got...save button not working or it was giving error message but i had to put only / in from box where your screen shot is showing your blog address my setting did not show any address ....anyway it worked perfect....but for me i did not want those pages shown on top as menu bar so i had to change "don't show will manually link pages" selection ..
ReplyDeleteI did everything like you said, however, my tabs are there, put I have to scroll over the tabs to see what the display is. Please take a look and help me!!
ReplyDeletehttp://ohthatnana.blogspot.com/
Hi Nala!
DeleteI took a look but don't really understand what you're asking. Could you try to describe the problem in more detail?
Thanks!!
- Don
Wow, simply amazing! Thank you so much for such an easy to follow tutorial. Worked like a charm.
ReplyDeletei just tried it and it really works! thanks a lot!!!!
ReplyDeleteGlad it helped you out!!
Delete- Don
Hi,
ReplyDeleteYour directions are very easy to follow so I'm hoping you'll be able to help me with another problem that I have.
On my "home" page it shows a block with "No Posts" which is true as I haven't posted any posts yet. But under that it says "home". How can I remove that word? It looks so silly floating around in the middle of nowhere!
Hope you can help me! Thanks!
Hi,
DeleteExcellent question! That is actually a bit of a trick to change. The template code where this occurs is at:
<!-- navigation -->
<b:include name='nextprev'/>
As you can see, the navigation is a single include. You need to wrap a page check around the navigation as I did in the post on Hide the Blogger Sidebar where you check if the page is a static page:
<b:if cond='data:blog.pageType == "static_page"'>
And then check if the page name matches your home page. If it matches then skip adding navigation - if it doesn't then use the standard nav. If you look at my other posts on checking for page names and titles such at How to Customize the Blogger Home Page you'll see how to determine what the name is.
Hope that helps!
- Don
Hello Dear,
ReplyDeleteMy name is David. I desperately needs some help as I have been trying different things to get this to work for days but I haven't succeeded yet.
blog URL: http://evolveplace.blogspot.co.uk/
I can't post into the other menus apart from the home page no matter how hard I try. Also each time I click on the other pages that's not the home page (Blog, Dropdown, About, Contact) the following message is displayed "Sorry, the page you were looking for in this blog does not exist."
Can you please tell me how I can fix this?
Also on my list of pages in my dashboard, only the home menu is showing, why is that?
Best regards
Hi David,
DeleteLooks like my correspondence with you worked out. I see you can click on 'Contact Us' and reach a valid page now. Let me know if you need more assistance!
- Don
Thank you so very much for this tip. It was exactly what I needed and it works beautifully. If you'd like to see it in action www.interiordecoratingbysophie.com
ReplyDeleteWow Sophie!
DeleteNicely done! I really like your blog layout and what you've done. I'm adding it to my list of Google Blogger blogs to check out in a future post.
- Don
I dont know how i missed this post.I was searching for this in google for a long time. Never came across a detailed post as this. Thanks a lot. I am going to make full use of this.
ReplyDeleteHey Abhishek,
DeleteGlad it helped out.
- Don
Hi Don! I did this tutorial and it worked great, but when I created the Main Page and My Blog, It made two separate tabs for them. I want them to be under the rest of my tabs. Hopefully that makes sense. Here is the link to my blog, hopefully you can help! http://foodforthoughtfoodjesusandmore.blogspot.com/p/main-page.html
ReplyDeleteHi Megan,
DeleteI took a look but I guess you're right - I don't quite understand what you're referring to. Your tabs look right to me.
Let me know!
- Don
Hello Don,
ReplyDeleteMaking a static home page worked fine for me but i have another issue. I have adsense ads inside my blog posts and i don't want them to show up on my home page.(like we do in wordpress adding ads only in single-posts only not on home page). Is this possible????
Thanks in Advance!!!
Hi Satpan,
DeleteI don't think I understand your question - you shouldn't have the AdSense ads on your static home page. Do you have an example you can show me?
- Don
This was SO helpful! My new 'site' is working perfectly. I'm sharing your link in a blog post-
ReplyDeletecloverleafshop.blogspot.com
Thanks!
Tammy
Hi Tammy!
DeleteGlad it helped out!
- Don
nice post, great help! thanks! i just have a quick question though. I checked your sample http://statichomepage.blogspot.com/p/home-page.html and all i can see is the home page without all the extra gadgets. i wanted my blog's home page to be like that too. but when i tried to make my static home page, although it was succesful, i can still see all the gadgets in my sidebar. i wanted that to appear only when people click on My Blog tab. thanks in advance for the help. :-)
ReplyDeleteHi Van!
DeleteI have a tutorial on this blog to do that. Check it out at:
http://www.bloggertipspro.com/2012/12/hide-blogger-sidebar-quick-tip.html
Good luck!
- Don
well written. very clear! Love it! you are awesome
ReplyDeleteDon,
ReplyDeleteThis is indeed a very good tutorial with images and you made it so simple creating a home page on a blogger platform. I have successfully applied it on my website on blogger. Thanks for the great help!
Hi Ajay!
DeleteGlad it helped you out!
- Don
Thanks you very much
ReplyDeleteHi! Thank you for this post! I used your tutorial to complete making my home page static, somehow what I have left is a page (which I titled hide me so I could know which one to get rid of) but it wont let me hide it? or delete it for that matter?
ReplyDeletewww.customerservicefromtheheart.com
Hi Christie!
DeleteLooks like you were able to fix the problem. Nicely done!!
- Don
Thanks & lot.... for your greatest with simplicity tricks
ReplyDeleteI am from India, want a blog with adsense
Did you know what are the minimum requirement of adsense?
Please reply me.
Awesome post!!! Got everything working except: how do I get rid of the right hand column on this Home Page? Also, I would like to put a button called "ENTER" on this Home Page. By clicking it, the user would be taken to the standard, top of my blog posts (as they did before I created the Home Page, as you described).
ReplyDeleteThanks in advance!
Hey, I came to where you have to click 'edit' in the layout menu. I don't have that option. It only has a box of my blog posts on the left and on the right the nav bar, about, etc.
ReplyDeletePlease help!
I figured how to remove the right hand column. But how do I do the second part: I would like to put a button called "ENTER" on this Home Page. By clicking it, the user would be taken to the standard, top of my blog posts (as they did before I created the Home Page, as you described).
ReplyDeleteOh my gosh, I've been trying to do something like this for AAGGGEESSSSSS!!!! Thank you so much. When I've got an afternoon to myself I'm definitely going to use this and see what I can come up with!! I'll be back with any questions lol :D
ReplyDeleteThanks again for this wonderful post!!
Shooting My Journey x
Hi Nicol!
DeleteGlad it helped you out!
- Don
Lol do you by any chance know how to stop widgets showing on every page??
ReplyDeleteShooting My Journey x
Hi Nicol,
DeleteYes, here is the post on how to do that!
http://www.bloggertipspro.com/2012/12/hide-blogger-sidebar-quick-tip.html
Take care!
- Don
I don't want to redirect the entire page with all the widgets I have set just the "Blog Post" portion to the new Blog Tab we've created.
ReplyDeleteHow can I do this?
Hi Kathryn,
DeleteGuess I don't fully understand your question. Can you describe it in more detail?
Thanks!
- Don
I can't believe you found the way to do this! HOW I've googled and tried to find out how to do this very thing, but found nothing. WOW! I am SO pleased! Thank you, thank you, thank you!!!!!
ReplyDeleteHi pmaillet!
DeleteSo glad it helped you out! Enjoy.
- Don
Hi Don,
ReplyDeleteThanks for all the help you provide! I followed your directions to the letter, I thought, but I could not get it to work. Is there a way I could show you a screen shot for you to see what I'm doing? Don't know if I'm being presumptuous here. It's just that you seem to be so helpful. If you think you can, I'll post public some screenshots on my facebook account Nibras Qaht -- I'm the only one -- for you to see. If not, not to worry. And I'll keep researching it. Thanks again! NQ
Hi Nibras!
DeleteI can certainly take a look. Just send me your link and issues using the private message Contact form up in the top menu here.
- Don
hi Don
ReplyDeletei want to creat a new page in my blog which will look like the original homepage in which every post will stand on it's own, but it seems that when i creat the new page, all the post i make in that page are put together.
plz can you help me
Hi Saint Oracle!
DeleteI'm not really understanding your question on what's happening and what you want to do. Can you add some more details?
Thanks!
- Don
Help Me can i restore my hidden home page help
ReplyDeletethanks in advance
Power
Sorry Padmanabha,
DeleteI really don't understand your question. Can you ask again?
- Don
Hi There. Thank you for a wonderful tutorial. I'm having trouble and I need your help. The redirect totally worked. The issue came when trying to create the "My Blog" page. When I click on it, it goes nowhere...however, if I click on blank space in the menu bar it goes to the intended page. Please help!
ReplyDeleteThanks Don,
ReplyDeleteso simple to do, yet could not find the answer on blogger.
is there any way I can make my static home page my original URL but when I click on my post or something it will show my original URL/my blog ?
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteHi Brij!!!
DeleteThis is very odd. I'm not sure what is causing this issue. I would suggest creating a new page in the Pages section of Blogger to see if the new one has the same behavior. The link for your About tab is definitely the Home page. Are you setting the Tab as a Page and not a link?
- Don
This comment has been removed by the author.
DeleteThis tutorial is just what I was looking for, however, like several others above, I am having trouble with the last step - making a web address page which is listed in the tabs and shows all our posts.
ReplyDeleteThe tab "Blog Posts" shows up, and when you hover over it it shows the address http://34w2013.blogspot.com.au/index.html - but nothing happens when I click. No redirect, no 'page not found' nothing.
Any suggestions? Thanks in advance!
Hi Mrs Williams!!!
DeleteI see you're using the new dynamic template for Blogger. I have not tested that scenario yet. However, I did notice that if I enter the URL manually in my browser it works. Just clicking on the tab does not. Try creating another Tab with my instructions again to see if that fixes it.
- Don
Hello, this has been very helpful. I've created a static page. Called main page but when you type in my web address. It goes to a page that says the page you are looking for does not exist. Can you help me make my blog page. The page that is found by google? Www.meandsi.blogspot.co.uk is my web address. Any help I'd most grateful as I don't want to be lost on google search.
ReplyDeleteHi!
DeleteLooks like you fixed it!! Let me know if there's still an issue.
- Don
I've had the same issue as Mrs. Williams above and others where a separate tab with a redirected web address doesn't function. Is it possible that this is a problem specific to dynamic view templates?
ReplyDeleteHi Isabel,
DeleteYes, it could be the case that dynamic view templates are the issue. I'll test one out this weekend to see and update the tutorial if necessary.
Thanks!
- Don
AWESOME EXPLANATION AND SUPER EASY TO FOLLOW!!!!!!
ReplyDeleteHay Realy Nic Post
ReplyDeleteVery helpful post. Just what I was looking for. Thanks
ReplyDeleteGreat post! Thanks!!! :)
ReplyDeleteThanks bro for useful information.I have seen that your tested blogspot also ranked well.But i am facing a problem when i have done this, in google search result my meta description is missing but i have set meta description on search preference meta tags option. i used custom template. now in search result meta tags showing tile and some menu option of my blog template.pls tell me where you have used meta tag.is it take time to index meta tag in google pls ans me.i will eagerly wait for your ans.
ReplyDeleteHey Mohammed!
DeleteI'm not sure what might be happening here. But, your custom template might be the issue. I haven't posted a tutorial on Meta tags yet. Can you post a link to your site - I can take a look?
- Don
Hey Don,
DeleteThanks for your answer.
bestgreenteaforweightlosseasily.blogspot.com.
Hey this is my blog, google now showing meta tags that i have used in page meta description.Its a new site on blogspot.Pls give me some suggestion how i can rank this blog to google first page though i am out of topic of this post.How many days it really takes to rank a blogspot site.
Thanks for a great post. I am almost finished, but have a couple of problems. Instead of using Home Page I used Welcome. It appears in the tabs in black, whereas the other tabs are in red. I have tied to fix that, but nothing worked. The second is the "Home" tab at the very bottom of the template. I do not know html and tried to edit it as you said, but couldn't find where and what to do. Here is my site http://helpmemakeupmymind.blogspot.com/p/blog-page_10.html
ReplyDeleteThanks
wow nice so thnkkkkkkkkkss dear
ReplyDeleteYour tutorial is immensely helpful and easy to follow. Thanks so much! (:
ReplyDeleteI get stuck at the last part, I don't know why it doesn't work when I try to add the page with the "index.html" part it doesn't link it to my blogs. The blog posts are not visible, How come?
ReplyDeletei want to show 10 or 15 posts on my blog, but i really dont knw, plz help me how i can increase numbers of posts on my homepage.
ReplyDeleteHi Nirma!
DeleteJust go into the Blogger main menu - choose 'Settings' and then 'Posts and comments'. At the very top you just set the item called 'Show at most' and then the number of posts you want on your home page. That will do it!
- Don
thanks so much for this. Now my blog looks better. :-)
ReplyDeleteI have a page on my blog called "our story" that I want to be my static home page. I followed your directions very carefully, and it works, but then my blog entries from my page "the journey" disappear. If I delete the custom redirect, all my posts come back. Any suggestions? Thanks! storiesofautism.blogspot.com
ReplyDeleteHi Larissa,
DeleteWere you able to solve this problem? When you create the page, the blog entries are hidden until you do the last step to point a Blogger Page at the blog URL. In your case the blog will be at storiesofautism.blogspot.com/index.html. You'll need to point a Page at that.
Let me know if you need more!
- Don
hey !! i have 8 menus in my menu bar. such as
ReplyDelete1. Home
2. shoe
3. beauty and many more like it.
Now i want to know, if my posts can be categorized by different menus. m helpless :( Please help..
Hi Rishika!
DeleteYou're in luck! My latest tutorial shows you just how to do this. Take a look at the home page - How to Add Category Tabs to Blogger.
- Don
yes,it is very nice thank you for your instruction.it was so interesting and the explanation is so good with screen shots thank you very much,and plz go and visit my blog www.vigneshstudio.blogspot.com
ReplyDeleteThanks. It's works great! This is important when I need to do some customization to Blogger to look like Wordpress. As I think nothing is impossible. LOl. Hope i can get permission to translate this tutorial to my country language. Thanks.
ReplyDeleteThanks very much Don. Your post is a big help. So many in the past, have and so many in the future, are going to be benefited from this. Can't get easier than this. Also I'am looking to add expandable lists in my new created "Home". I think I'll easily find the HTML code for this. Thanks again for awesome post. :)
ReplyDeleteHi Abhishek!
DeleteGlad it helped you out! Enjoy!
- Don
Oy! First off, your tutorial is great! But I've gone and messed up my blog and can't figure out what to do! I have redirected my blog static page to http://herbanhomestead.blogspot.com/p/home-page.html, but when I type in just www.herbanhomestead.blogspot.com it is redirecting me to
ReplyDeletehttp://www.herbanhomestead.blogspot.com/p/main-page.html . I know I did something wrong, but I can't figure out how to change it! I am pitifully non-tech savvy. Thank you so much for any guidance you can give!
Hi Mandi!
DeleteLooks like you fixed it. Sorry about the delayed response. Let me know if you have more questions.
- Don
fabulous its done by me by the help of you.
ReplyDeletethanks buddy
In the settings menu, nothing happens when I click save or cancel. Everything is checked and entered like in the pictures. When I hold my mouse over save, the taskbar says: javascript:;
ReplyDeleteHi Roger!
DeleteI think this is a browser problem. I've only seen this problem with Firefox - which is my preferred one but always has issues with Blogger editing. So, I use IE when actually modifying templates or adding posts. I used Chrome a couple of times and it seemed ok too (which I would assume Google would prefer too!)
- Don