 Nov/Dec - 2012: The Pinterest button is acting up again. If you have trouble there is a code fix now within this post - you might find some issues since the Pinterest code doesn't work well.
Nov/Dec - 2012: The Pinterest button is acting up again. If you have trouble there is a code fix now within this post - you might find some issues since the Pinterest code doesn't work well.As you probably know, Pinterest is sweeping the world right now as yet another social networking site. It's novel approach allowing users to share interests by 'pinning' images onto grouped boards seems to have captured people's attention.
You may have noticed that I've added the Pinterest button to my posts. For this site, Pinterest probably doesn't apply very well since it is focused on 'how to' content rather than more design, or image-centric activities (feel free to Pin-it anyway, if you'd like!). But, if your site is focused on hobbies, travel, photography, design, etc., then Pinterest is the social site you should be connecting to.
Adding a Pinterest button to your Blogger posts is relatively simple - however, it is a direct template customization that could cause you some issues. As always be sure to backup your template before making these changes (check out my post if you don't remember how - How to Backup Your Blogger Template).
Oddly, the Pinterest Goodies section that allows you to create buttons is very static for sites. They have you enter your site and image URLs directly to make a button. This might be fine for a static page or site, but as bloggers we want each post to be linkable to Pinterest.
Fortunately, some creative souls out there were able to modify the Pinterest scripts in a way that allows the buttons to be connected to each post. In this example I wanted the button to fit with the standard, out-of-the-box Blogger social media buttons at the bottom of each post. (My guess is that Google will add a Pinterest button within a year or two so this tutorial will just be a bridge for now.)
Adding the Pinterest Pin it Button to Your Posts
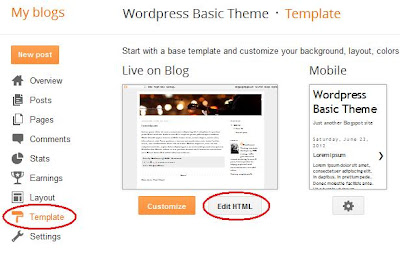
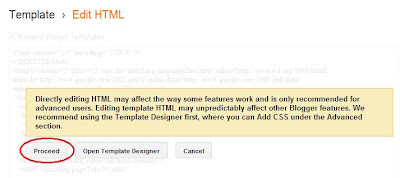
The first step is to jump to the Blogger Main Menu for your blog and choose the 'Template' and 'Edit HTML' option:Next, you'll see the standard warning to see if you wish to continue:
Go ahead and press the 'Proceed' button. The key for the next step is to search for this specific string:
<b:includable id='threaded_comment_js' var='post'>
This Blogger template includable is located just after the template code that has the standard buttons for social sharing you see at the bottom of each post. Here is the visual view of the searched line:
What you need to do is copy and paste the following code just before the search line and the </b:includeable> statement above:
This code fix/change was updated Dec 2012:
<br />
<div class='sharebutton'><a href='javascript:void((function(){var%20e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e)})());'><img alt='Pin It!' height='21' src='http://assets.pinterest.com/images/PinExt.png' width='43'/> </a>
</div>
<div class='sharebutton'><a href='javascript:void((function(){var%20e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e)})());'><img alt='Pin It!' height='21' src='http://assets.pinterest.com/images/PinExt.png' width='43'/> </a>
</div>
Here is a visual of what the pasted code looks like:
Be sure to do a 'Preview' first to make sure there were no copy-paste errors. I modified the sizings so it will appear right next to the standard buttons on the left side. 'Save' your template as usual.
That's it! Here is the result:
If you read this article earlier you probably saw that I had the Pinterest button aligned with the Blogger buttons. However, Internet Explorer was giving me fits so I moved it down underneath which works better for both browsers.
You can play with the size and position values or move the button by pasting the code before the standard buttons if you want or even at the top of the Post. Again, I expect Google to add this button in the near future but, for now, use this simple template code. Enjoy!!






Finally a tutorial with a scrip that works!
ReplyDeleteThank you so much xxx)
Glad it worked for you, Sandra. I really tried to get it to align with the Blogger buttons but odd problems with IE wouldn't work right.
DeleteI the future I want to use or create a more colorful social network button bar. I'm not fond of Blogger's default grayed-out ones.
Take care!
- Don James
Great tutorial. It worked well and added the 'Pin It' button to my blog posts. But, when you click on the 'Pin It' button, it opens up a blank tab in the browser instead of opening Pinterest. Any idea what might be wrong?
ReplyDeleteHi Helen,
DeleteHmmmm.....I'm not sure why this is happening. When I click on it, I'm taken to Pinterest. Did you try different browsers to see if it might be there?
Be sure to check the code you copied and pasted again too. Let me know if I can help in any way.
It's not even showing up on the post for me. I would love to have it at the top under my heading with my other button and not at the bottom of the post.
ReplyDeleteBTW, I really do appreciate what you are doing, and here I am asking for more than just the cure to what you have done....:-)
Thank you for working with these things. BTW I use Firefox.
Hi Shirley,
DeleteThere seems to be odd problems with the Pinterest scripts. In some cases the counter button doesn't work right. Probably the easiest thing for you to do is to copy this script:
<div class='sharebutton'><a href='javascript:void((function(){var%20e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e)})());'><img alt='Pin It!' src='http://passets-cdn.pinterest.com/images/about/buttons/big-p-button.png' width='30' height='30'/> </a></div>
And go into the HTML of your template and paste it just after the line:
<div class='post-header'>
That will add a fixed Pinterest button just under the blog post title that will scan through all of your post's images. If you want to change the default Pinterest button you'll have to change the last line to a new image source:
src='http://passets-cdn.pinterest.com/images/about/buttons/big-p-button.png' width='30' height='30'
Hope that helps!
The code above has a paste error due to converting the html escape characters. This is the right code:
Delete<div class='sharebutton'><a href='javascript:void((function(){var%20e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e)})());'><img alt='Pin It!' height='30' src='http://passets-cdn.pinterest.com/images/about/buttons/big-p-button.png' width='30'/> </a></div>
I was getting an error saying I must have a > or / after a with the other one. I am not getting an error with yours yet I still cant see the pin it button... I have searched and tried several different things for over 3 hours... Can y'all please, please help me with this!!!
DeleteThanks in advance!!!
i love you don jame good job
ReplyDeleteworks great for me! thanks so much for this easy trick! ^^ works fine with google chrome!
ReplyDeleteFINALLY!!! I have tried about 1000 tutorials, and none of them work! This is the first where the pin it button actually works!! THANK YOU!!!
ReplyDeleteI'm glad it worked for you! Thanks for the comment!
DeleteSincerely,
Don James
Hi Don James,
ReplyDeleteThe Pinterest button on my blog used to work for me. But now when I click on it the Pinterest window opens but there is no picture displayed - just an empty frame. I removed my old code and added yours, but the problem remains. I started to have this issue just recently, it always used to work in the past. Do you have any idea what the issue might be?
My blog is here: http://www.africanprintinfashion.com/
Thanks so much for your help! Kukua
Thank you for your tip - I followed your very clear instructions and now have a "pin it" button on my new blog. However, I have the same trouble as Ms K above, and without an image it wont Pin.
ReplyDeleteHi Kukua and miilk,
ReplyDeleteI've also noticed this change as well. Looks like we'll have to check the code again. Pinterest seems to have weird issues like this. Let me look into it to see if there is a solution.
Thanks!
Thanks Don,this is much appreciated. I used another code in the meantime but now the picture gets pinned as thumbnail, which of course doesn't make sense at all.
ReplyDeleteHi Ms K!
DeleteIt looks like the best thing to do right now is to use the code I gave Shirley earlier in my comments above. Take a look at one of my test blogs to see this in action:
http://seo-tags-goodness.blogspot.com/
This button works correctly for me. If you have some time take a look and see if my blog works for you too.
I'll have to alter this article if Pinterest keeps acting up.
- Don James
Bummer, it works for me on your blog but when I copy the code you gave to Shirley I get the following message, even though all tags are closed:
ReplyDeleteYour template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: Element type "a" must be followed by either attribute specifications, ">" or "/>".Error 500
Whenever I remove the code I the blog preview works again.
Do you have any idea what this might be?
Thank you so much for your help.
Best regards,
Kukua
Hi Don, I found a solution that works!
ReplyDeleteI found this solution here:
http://www.mayura4ever.com/2012/01/add-pinterest-pin-it-button-for-your.html
Best regards,
Kukua
Thanks for finding that - sorry about the code error - I've fixed it below.
DeleteHi Ms K,
ReplyDeleteSorry about that - you are right the code in the comment above did not work. It was a copy paste error for the html character stream in the comments. The paste was automatically converting the escape characters. This one works as I noted earlier. Sorry about the confusion:
<div class='sharebutton'><a href='javascript:void((function(){var%20e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e)})());'><img alt='Pin It!' height='30' src='http://passets-cdn.pinterest.com/images/about/buttons/big-p-button.png' width='30'/> </a></div>
I tried this one and it didn't work as well. I am using Blogger and I do not have the line div class='post-header' I am trying to paste it just above where I have Plus 1, is that my problem?
DeleteThanks Don, this is working now nicely! I used a different 'Pin it' button but it all works! Much appreciated. If you have the time, do you know how to add the counter to your code, so that i displays how often a picture was pinned?
ReplyDeleteBest,
Kukua
Hi Kukua,
DeleteWell, the counter is the problem. My example code in this Post is the counter code - but, it seems to have a problem for general images scattered within a Post. If you go to Pinterest and create a specific button specific images - the counter seems to work just fine. But, that's a ton of work unless you have specific images you really want to promote. There might be a fix out there - but I haven't had the time to hunt it down.
Take care,
Don
Hi, Don. I came here after a search trying to discover why my pin it button was producing a blank image when I clicked on it. Your instructions above (to Shirley) about installing a Pin-it button underneath the post's title worked for me. However, I would like to have that pin-it button installed at the end of the post, in the same place as on your test blog, http://seo-tags-goodness.blogspot.com/. Could you please tell me how to put the button at the end of the post? Thank you.
ReplyDeleteHi Ellen,
DeleteSo sorry about the confusion! Just follow the full blog post instructions above all the way through, but, use the code snippet just above your comment (the one to Ms K - Kakua or to Shirley) instead of the code listed in the blog post. Now, the only catch is that the button is not the same size as the blogger buttons. If you can find another image - just use that as the source - src='http://passets-cdn.pinterest.com/images/about/buttons/big-p-button.png'
Hope that helps!
- Don James
The button works, but how do I change the image from a big P to the "Pin It" button?
ReplyDeleteHi Jules,
DeleteThe default Pinterest button is what I used. You'll need to change the last link src from:
src='http://passets-cdn.pinterest.com/images/about/buttons/big-p-button.png'
To:
src='http://assets.pinterest.com/images/PinExt.png'
That will do it!!
- Don James
Thank you so much! It worked perfectly.
DeleteThank you so much! Been hunting for days for a script that would work with easy instructions. Finally did it.
ReplyDeleteThanks for the script!! Great, easy to follow instructions too :)
ReplyDeleteThank you! The screen shots enabled me to accomplish the action after trying tutorials from several other sites and failing. Great help you provided!
ReplyDeleteTHANK YOU!!!! This button has been driving me nuts! This tutorial was amazingly easy to follow and fixed it right away :)
ReplyDeleteHi Erika!
DeleteGlad it helped! It's been driving everyone nuts - glad there's a solution finally.
- Don
Wonderful, wonderful! Thank you very much. Very thorough, detailed and easy to understand!!
ReplyDeleteWhere is the easiest to locate I can't find it
ReplyDeleteThanks
Sorry I replied in two different places, I should have just created my own. I have tried to duplicate the ways listed above to solve having a pin it button on my blog as well as trying to add the url under create your own in Blogger. As far as adding the script I have tried it all three ways and wither I get an error (same as listed above) or it doesn't show up. The problem I believe is I do not have the script listed to add it to. As far as adding the URL (I have also tried the url's you have listed) I get an error stating "We are sorry, this gadget appears to be broken.
ReplyDeleteThis gadget has errors, and cannot be used until fixed."
Can you please help me add this. I have tried for hours now with the fixes that are listed on this page as well as others. My blog is http://beyoubenique.blogspot.com/
Thanks in advance!!!
Joni
I am sorry I have posted so much and have been such a pain... I started pasting it and seeing if and where it showed up. by doing this I have found that if I paste it just after my third '' I have it on each page even if it is not exactly where I would like it (it's not in line with all of the rest), it still is just below my search and just before the blog title... It works..
ReplyDeleteThank you for putting the code here for us all to use :)
Hi Joni!
DeleteI took a look at your blog and see that you're close - almost there. It seems you're pasting the code in the wrong spot. Your Pinterest button works - just needs to get to the right spot. The new Blogger template editor is a bit more tricky than it used to be. You need to expand all of the template code to find the line above where you need to paste it. To expand the template you must click on the little black triangles on the left (take a look at my latest post to show you what I mean).
Just find this code:
b:includable id='threaded_comment_js' var='post'
and paste your Pinterest code as noted in the tutorial above.
I hope that helps - templates are difficult to manage directly.
- Don
Hello, great site! Not sure if you can help with my query... I want to add a Pinterest pin it hover button onto my blog images, but I currently have a css rule that resizes all my images to 600px. Is there css I can add that will override this and keep my pin it button the original size - ie. 600px? Random question, I know! Any help would be greatly appreciated. Kate :)
ReplyDeleteThnx, dude ......great knowledge
ReplyDeletethanks for sharing with us