 NOTE (March 2014): Blogger has moved the function to set the category URL from the Pages section below to the Pages Gadget. You don't add category links in the Page but add them in the Gadget - this will be updated soon. It was a great addition to Blogger when they added the tab menus as a feature. However, many times I've heard people asking how they can alter their menu tabs to be Blogger categories instead of Pages. Good news is that this is a very simple thing to do and only requires a few steps.
NOTE (March 2014): Blogger has moved the function to set the category URL from the Pages section below to the Pages Gadget. You don't add category links in the Page but add them in the Gadget - this will be updated soon. It was a great addition to Blogger when they added the tab menus as a feature. However, many times I've heard people asking how they can alter their menu tabs to be Blogger categories instead of Pages. Good news is that this is a very simple thing to do and only requires a few steps.What you may not have realized is that in the Blogger Pages menu item is the ability to link to a URL instead of a Blogger Page and that Blogger categories (or labels) are just that - blogger URLs.
Getting the Category URLs
First thing you want to do is to make sure each of your posts have labels defined. If you want your posts to be seen in only one category then you can only give each post a single label. Next stepis to find the URL of one of your Blogger categories by clicking on the category directly like this:In my Wordpress test template blog you can see I have 2 labels or categories defined. Once you click on it go up to your browser's URL to see what the category link is. Interesting result -- they're just searches:
You can sese that the label URL is just (yourblog)/search/label/(labelname). Make a copy of your label URL and save it off to the side for a moment.
Setting the Tabs to Point to a URL
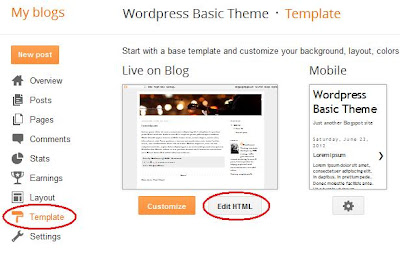
Now, go to the Blogger main menu and select the 'Pages' item and 'New Page':What you'll see at this point is a drop down selection of if you want a new Blank page or to enter a Web address. Select the 'Web address' like so:
in order for them to show up on your blog. Be sure the 'Pages' widget is added as well in the Layout manu of your blog in the right spot - this is where the Tabs will show (ignore the 'Edit' button here - just make sure the Pages widget is there):
If you click on this what happens is you're directed to the URL you entered in the Pages section. One thing you may notice right away, however, is this not so nice search result image at the top of your blog:
Removing the Search Label
If you don't like that appearing you can remove it by editing your template directly. Just go into the template editor and choose 'Edit HTML':If you hadn't noticed there was a change in the html editor for Blogger. Key things to note are the expand triangle on the side, the new 'Jump to widget' dropdown, and the selections within:
The search result image that we want to remove is located just above the Blog section of your template. In my case it is called 'Blog1' which is the default. However, yours may have a different name if you named your Blog widget different. Just select that from the drop down and expand the triangles next to the lines that have widget: id='Blog1' and widget: id='main' like this:
What you're looking for is the ling that says b:include data='top' name='status-message'. That is the status image we want to disable. Just add the html comment characters (<!-- and -->) to both end like I've circled above to disable that message. Save your template.
That's it! You now have a menu tuned to your categories rather than pages. This will be especially useful if you have a news site. You can look at my tab example called 'Backgrounds' on my Wordpress test template blog here:
Good luck!













I was just wondering if I could do this with blogger, thanks so much for the great tutorial!!
ReplyDeleteHi Architect97!
DeleteGlad it helped you out! Enjoy!
- Don
awesome! thanks a lot.
ReplyDeleteand what about sub-categories, for example if i have a mix of images how can i sub-categorise them ?
Hi Lucy,
DeleteUnfortunately you'll need to use a Javascript menu that you manually install into Blogger. Right now only first level tabs are supported.
- Don
Hi Don, your tip is very great so plz tell me my blog not showing in instant Google search. so plz tell me what can i do. thank you.
ReplyDeleteHi Ausaif,
DeleteI'm not quite sure what you mean. You hoping that your blog will show up in Google? Is that what you're asking?
In order for you blog to show up in Google search results you need to continually build content on the topic of your blog. Depending on how much and how often it can take weeks - sometimes months.
Let me know if that was your question.
- Don
Hi, How do I do this on blogger?
ReplyDeleteHi Gacheri,
DeleteDid you read my post? That's how you do it. (Is that what you're asking?)
- Don
re.read it slowly this time. it worked
DeleteThank you for this tip! It really works :)
ReplyDeleteHi Claudia!
DeleteGlad it helped you out.
- Don
this post really helped me....nice post
ReplyDeleteHi uday!
DeleteThanks for the comment!
- Don
Thank you. I got mine to work! I wanted a review tab and couldn't figure out how to get it done. Thank you very much! :)
ReplyDeleteGlad it helped you!
Deletethanks for your sharing knowledge!!!!!
ReplyDeleteThankyou so much!! It was great help ^_^
ReplyDeleteI was trying to do it for so long. And it is so simple! Thank you very much for sharing this tutorial. Best Regards
ReplyDeleteHi Maria!
DeleteSo glad it helped you out!!
- Don
Thanks for sharing working on creating a blog for our district tech integration and wanted to added categories for the various major categories.
ReplyDeleteAmazing! thank you so much for this! Do you have any idea how to make it so not EVERYTHING from each tab category shows up altogether on my blog's home page, though? I would be very grateful!
ReplyDeleteHi Christina,
DeleteSorry about the delayed response. You can only split by category in my example. So, if you need to hide a post from a category just go back into your post editor and change the keywords to something other than your category tabs such as 'Other' or 'Hidden'
Hope that helps!
- Don
Thank You Very much
ReplyDeleteGood and helpfull tips thanks
ReplyDeleteGreat help folk...
ReplyDeletenice
ReplyDeleteThis helped a lot! Thank youuu!!
ReplyDeleteThanks for sharing i have been looking for this a while. Keep it up and best of luck !
ReplyDeleteJust what I was looking for! Thanks a lot, very helpful and easy to understand. ^_^
ReplyDeleteThank you
ReplyDeleteThank you so much for this tutorial! you have no idea how much you have helped me!!!! SALAMAT PO!!!!
ReplyDeleteHi Ako,
DeleteGlad it helped!!
- Don
Hi! I am in a desperat search of how I can make a blogger page show several blogposts, and not just one. I think I did it right, but my Page-buttons dont work:s
ReplyDeleteI have tagged most of my posts, and made pages whit maching names. But nothing is showing up in the the page when I press is....???
nice post
ReplyDeleteIt's really great DON..! Don i want to add the categories on my blog and want to give the link them of each blog then how it will be possible for me.....????
ReplyDeleteThanks again...!!!
Hi Pankaj,
DeleteI'm sorry but I didn't understand your question. Can you ask again?
- Don
My posts don't show up by category. They show up by Month. Do you know how else can I find the URL for the searches to link the page? Thanks!
ReplyDeleteHi Jessica,
DeleteJust go into your Layout in the Blogger editor. Add the 'Labels' widget to your blog only temporarily until you are able to copy all of the label links you need to a notepad or editor. Once done, just delete the widget. You'll then have the category links.
Hope that helps!!
- Don
Thanks.. helpful article..
ReplyDeleteGreat post, thanks. I'm just wondering if it is possible to turn a tab into a list of categories. For example, make a tab called "categories" that will expand into a list of all of my category pages links. Because, with the amount of categories I have, a lot of them won't have space on the tabs menu.
ReplyDeleteHi Julia,
DeleteIt is possible but not using the Blogger tools as they work today. You have to use a custom Javascript menu which I haven't provided as a tutorial yet. Sorry!
- Don
Thank you so much! This is a huge help to me!
ReplyDeleteThank you so much! You made it so simple!
ReplyDeleteHi Anuj,
ReplyDeleteJust add the keywords to your post on the right side of the Blogger Post editor. The keyword needs to be the same as the category (the first time you use a keyword it creates the category for you)
- Don
Hi Don,
ReplyDeleteIt was a great help. Though I've added tabs on my blog, i still find some problem.
there are two tabs in my page. Home and Modeling either i click any of them it displays the same content. Can u please tell me how to make the content display according to the tab.
Hi Bishal!!
DeleteI took a look at your blog and found the problem. Your URL for the category is just off a bit. Instead of <>/search/labels/Modeling the word 'labels' should just be 'label' like this - <>/search/label/Modeling
That will fix it as long as you have the keyword label in each post for Home or for Modeling.
Hope that helps!!
- Don
Genius. Thanks.
ReplyDeleteCan Anyone Create This For Me Please?
ReplyDeleteIts Great Man. Now I Can Have A Small Business Its All Thanks To You :D
ReplyDeleteStill Making It More Perfect After That Its Business Time :3
I Had To Read This Post 5 Times To Understand Something In Middle Properly
Anyway Thank You Very Much
hey thanks a lot 4 this awesome tutorials. i've done with my complete editing just now. keep up ur perfomance!
ReplyDeleteLoved it (y) Tried it on my blog and it looks wonderful now :D
ReplyDeleteCheck it out -> www.ommeramer.blogspot.com
Thanks (^_^)
Hi Syed!
DeleteLooks great! Glad it helped you out!
- Don
hy Don,
ReplyDeleteThnak you so much.... done.
but i have a question... how can i post my category Page?
Hi Ali,
DeleteI guess I don't understand your question - can you add more info?
Don
Thank you sooo much ! I searched a lot for this thing and finally I found your informative instructions. Now my blog has categories like I wanted thanks to you; http://musicaltalks.blogspot.com/
ReplyDeleteDon great, thank you so much! I do have a question -- my problem is that I need to add more tabs and when I create them ( like you told us ) they go straight under my profile photo :( . can I do something?
ReplyDeletehere is my blog: www.littlebeautybag.com
Thank you!
Hi Elise,
DeleteNice blog!! I see what you mean -there are two options. One is to reduce the width of your posts section - the tabs should wrap around (not the best looking design, however). Otherwise, you need to move the profile picture down under the tabs.
What about reducing the font size of the tabs or using a tab font that is very narrow?
Let me know!
Don
Just another comment - I love how you added the Pinterest button right on the photos - very nice touch!!
DeleteBe careful of the size and total number of images on a page - your main blog page is really, really big - lots of data. Gave my browser a warning. You can compress the JPEGs more and lower the number of posts on the main page as options as well.
Nicely done!
Don
Hello there, thanks for this helpful post and btw how can i place the pages titles in the middle?
ReplyDeleteHi Tarek,
DeleteI wasn't sure I understood - you want to put the tabs in the middle of the blog rather than starting on the left side? If so, you'll have to go deep into the template and alter the .tabs CSS code to center them.
- Don
Thank you so much! Very easy to understand, now I can carry on blogging.
ReplyDeleteGreat, it worked just fine! Things seem much more organized on my blog now, thank you :)
ReplyDeleteOn question: you know if it`s possible to display a list of links to posts instead of the list of posts, when clicking a category? I really think it`d be easier to get a full view of the category`s content this way, but I can`t find anything on google.
thanks again!
Hi Renata,
DeleteUnfortunately, that is a bit more difficult. You can only create categories to posts, or, links to pages. Now, you could just create your own categories tabs to post to pages with links, but, you would have to add the links manually to each page after posting - kind of a pain but doable.
Don
Hi! i did the same for my label to become page, and it shows on my blog, but when i click on the particular page which i just did ,it directs to google and says page not not found, u can check on my blog.http://alluringlifestyles.blogspot.com/ My womens day page is not opening.
ReplyDeleteHi Shannon,
DeleteI tried it and it seems to work just fine - did you get it fixed today?
- Don
This was an amazing tutorial! Very easy to follow and I have now made the changes I want to my blog. Thank you very much!
ReplyDeleteThanks, Sarah!!
DeleteDon
Very helpful and easy tutorial! However, when I try to create a new page in Blogger, there is no drop down menu to choose the web address option nor is there a place to adjust the top tabs. Is there a way to fix this? Thanks!
ReplyDeleteThe drop down has moved to the Gadget instead of the Page!! Thanks for calling this out - I'll change the instructions!
Delete- Don
It doesn't give me the option to choose web page from the "new page". Is there another way to do this?
ReplyDeleteHi BB,
DeleteNot sure I understand - you're not seeing the drop down for new page?
- Don
Hello, Don! I have the same problem. I can see only "new page" and the only option is to create a common page. There's no way I can make a web adress page. I tried putting the link of the label directly into the menu but it didn't work either...
DeleteI am not able to find a drop down menu saying web addresses,new page in my blooger plz help me!!!!!!
ReplyDeleteThe drop down has moved to the Gadget instead of the Page!! Thanks for calling this out - I'll change the instructions!
Delete- Don
no drop down anymore - it takes you to a new blog post. Help!
ReplyDeleteThe drop down has moved to the Gadget instead of the Page!! Thanks for calling this out - I'll change the instructions!
Delete- Don
Thank you so much for the last tip about Gadget! Found at last what I was looking for :)
ReplyDeletehi don, i read ur tips and tried to do it but in the first step itself, i got stuck... there is no drop icon for pages.. what do i do? is there a partiular templete that i need to be using in the first place?
ReplyDeleteadding the links to the page is now different, but i was able to figure it out. thanks!
ReplyDeleteArianne | http://ariannecruz07.blogspot.com
Thanks for sharing this that was great post
ReplyDeletethe page created will it be a static page, cos i hate static page, i need a dynamic page that carries all the features of the home page, which seems to be impossibel in blogger
ReplyDeleteHello Don, I have followed various online tutorials on blog creation, but yours have really been the best, and quite direct and simple, have been able to successfully create one, but i still lack professional knowledge of many things.... Please can you check (open) the blog so that you see it and point out corrections were its need. thanks
ReplyDeleteThe url of the blog is up49ja.blogspot.com
Harrison John
thank you very mush its work
ReplyDeletethank you very much, finally i found the way. so helpful :D
ReplyDeleteThanks so much, I just did this and it worked like a charm!
ReplyDeleteThx. Very good and useful tutorial.
ReplyDeleteYEY! THANK YOU VERY MUCH!!!!!!!
ReplyDeleteGood article, I definitely appreciate this website. Continue the good work!
ReplyDeleteFeel free to visit my site lebatekblog.com
Thanks!!! I didn't think it possibile! I'll try this program! :)
ReplyDeletethank you...nice ariticle..
ReplyDeleteHello, Don! Thank you for the article. Sorry, I left a comment about the drop box not working but now it worked. I had that problem because my label links are written in Russian and when copied to the tab they didn`t look like a link ))) All I had to do was to copy only the part in english (myblogspot.com/search/label/) and type the label name in Russian on my own. And it`s going ok! :-) Probably it maybe helpful for those who use language with a non-latin alphabet or with diacritics.
ReplyDeleteThank you! Great tips and very helpful!
ReplyDeleteThanks for this post! How do I customize it so that all the menu tabs can be centered on the page and also without the actual menu bar (so that it looks like it's floating in the middle of the page)?
ReplyDeleteThanks a lot. I found this article when I was looking for a solution and I think it shows the easiest way to categorize posts by using labels. http://q.gs/9MQ0o
ReplyDeleteGOOD POST, I AM TRYING TO MAKE WHEN YOU ARE MAKE ME TO BLOGGER...ALL THE BEST.
ReplyDeleteFROM,
MIZORAM, INDIA
great tutorial....
ReplyDeleteI think i'm going mad, mine doesn't have the drop down option on the 'new pages' section, I can't do a web address :(
ReplyDeleteI had a note at the beginning of this post -- Blogger has moved the function to set the category URL from the Pages section below to the Pages Gadget. You don't add category links in the Page but add them in the Gadget
DeleteNice!
ReplyDeleteI'm really impressed along with your writing skills as smartly as
ReplyDeletewith the structure in your weblog. Is that this a paid subject
matter or did you modify it yourself? Anyway keep up the nice quality writing, it is uncommon to peer a nice weblog
like this one today.
Thank you! Appreciate the comment. All subject matter and content is my own.
Delete- Don James
Grate and valuable content you always post thanks for sharing and keep posting
ReplyDeleteHello there, I found your site via Google at the same time as looking for a
ReplyDeletecomparable matter, your web site got here up, it seems to be great.
I have bookmarked it in my google bookmarks.
Hello there, just was aware of your blog through Google, and located that it's truly informative.
I am gonna watch out for brussels. I will be grateful if you happen to proceed this in future.
Lots of folks will be benefited from your writing.
Cheers!
Thanks! Not sure what brussels are - but watch out :)
DeleteWow! This can be one particular of the most helpful
ReplyDeleteblogs We've ever arrive across on this subject.
Actually Excellent. I'm also an expert in this topic therefore I can understand your hard work.
I do not know if it's just me or if everyone else encountering issues with your website.
ReplyDeleteIt appears like some of the text in your content are running off the
screen. Can somebody else please comment and let me know if
this is happening to them as well? This could be a problem with my internet
browser because I've had this happen before. Appreciate it
Seems to be something in your browser. What are you using? I test in IE, Chrome and Firefox and have no content spanning or running off issues.
DeleteI was extremely pleased to find this site. I need to to thank you for your time just for this wonderful read!!
ReplyDeleteI definitely loved every little bit of it and i also have you book-marked to see new stuff on your
web site.
This is a topic which is near to my heart... Many thanks!
ReplyDeleteWhere are your contact details though?
The details to send me a note are right in the menu at the top - select Contact
DeleteHey there superb website! Does running a blog similar to this require
ReplyDeletea massive amount work? I have very little knowledge of programming
but I was hoping to start my own blog soon. Anyways, should you have any suggestions or techniques for new blog owners please share.
I understand this is off subject nevertheless I simply wanted to ask.
Thank you!
No programming really needed for using Blogger. The work is all in writing your posts for your audience. This blog is not focused on new blog owners really - mostly on how to configure Blogger for best use cases. Good luck!
DeleteGood post. I learn something totally new and challenging on websites I stumbleupon everyday.
ReplyDeleteIt will always be helpful to read through articles from other
writers and use a little something from other websites.