Well, some of you may have been waiting for my second part of the Wordpress vs Blogger review. But, I was sidetracked by a much more ambitious project - merging the dynamic Bootstrap web framework with Blogger. I knew initially that this would be quite a challenge to get it right - and was I correct in that assumption. Note: since this was written I was able to successfully replace this tutorial's Bootstrap 3 code with the Bootstrap 4 and new JQuery libraries. The newer Bootstrap CSS code has not yet been tested. More to come...
So just what is Bootstrap? You can go over to their site and read up, but, at a very high level it is designed as a starter kit for dynamic web UI layouts that utilize CSS and Javascript for a great user experience. If you've seen sites like this one, or this other one - you'll see how Bootstrap can be beautifully extended. In the case of Blogger almost all of their templates are very static and were designed in the 2005-2010 time frame. In the last few years the web has exploded with new, dynamic web frameworks that have reactive interactivity without page refreshes.
The easy path to my task would have been to strip out the entire Blogger template and add Bootstrap in its place as some of these template providers have done. But, if you read my Best Blogger Templates article you know that I am a stickler for keeping Google Blogger as pure to its original intent of a dynamic layout and user substitution of design elements vs a copy-paste of some Wordpress or other template like Bootstrap and just getting it to work.
If you want to try this I've at least laid down a path that will get you past the hardest parts (let me just say I spent days trying to get some of the Bootstrap basics up!) The key to merging templates is trying to navigate the structures and naming collisions so that both can work. Some of the functionality simply won't work directly in certain cases (such as the header image gadget). But, a creative Javascript programmer could solve some of these small problems - and, in the interest of time I needed to get the basics completed. If you want to try this you must understand web page html basics or otherwise you'll be lost. So, let's get started.
This might be the hardest part of this tutorial for you. So, be aware you might want to practice on a test blog first. Remember, the goal is to keep Blogger functionality (template design and layout gadgets). Given that, the first step is to set the template to it's simplest form. Be sure you started with the basic white Simple template. Choose the 'Template' main menu item and then click the 'Customize' button:
Set the template to the simplest single page and column layout pressing the 'Layout' menu like this and press the 'Apply to Blog' button on the upper right:
Go 'Back to Blogger' and now select the 'Edit HTML' button. You will now be within your template. Find the section near the top called <b:skin> and expand it by clicking on the small black arrow next to it. Using your mouse highlight everything from line 27 down to about line 488 in my example (your line number might be slightly different) down to the ]]></b:skin> section and delete it - insuring you don't delete the ]]></b:skin> tag itself. The starting line you highlight must start with the <Group tag as show in my image. (Note: we're keeping the first few lines of the skin for later work). We're deleting all of the template's CSS here:
Press the 'Save Template' button. If you made an error the template editor will let you know. Next, find the <b:template-skin> section and expand it in the editor. Remove all of the CSS between the <![CDATA[ line and the ]]> line (but not removing those 2 lines) like this:
Press the 'Save Template' button again.
Next, we're going to remove the core template <div> tags that are outside the gadgets (note that gadgets themselves contain <div> tags as well but we'll keep those for now). This is a very tricky step but you'll find that the template editor is your friend here. As you remove <div> tags the editor will highlight the ending </div> tags that are mismatched.
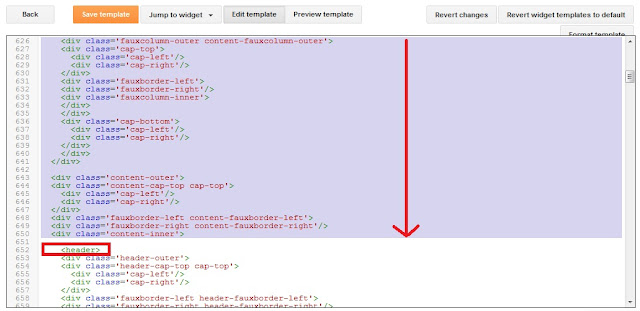
The key to this step is that certain elements of the template need to stay in place so that the layout editor continues to function. The best way to do this is to remove small sets of <div> tags and then try to save to find which ending </div> tags to remove. The first set to remove is everything just after the Navbar gadget up to the <header> tag (the first tag should be <div class='body-fauxcolumns'>):
You'll have to try and keep saving the template after you delete this section above until you find all of the ending </div> tags to remove farther down in the template (be sure to keep the ending </header> tag. Continue to remove sections of <div> tags being very careful to keep any parts called <b:section and the lines in-between to the ending </b:section like this:
You're going to keep doing this through the template until all <div>s are gone by continually saving and removing (but keeping any div tags that are within a <b:widget section). Now that you've completed this step your template is now fully clean but should be able to still be functional in the main menu Layout section (try adding and deleting some Gadgets to verify). Also, the 'Customize' button should still work partially to add and remove right or left hand columns or footers in the 'Layout' section without any issues. Be sure to verify this. Congrats! You now have a Bootstrap ready template.
Meanwhile, just add these library components just before the ending </body> tag of your clean template:
like this:
Go ahead and save the template being sure to test that you can preview it without any errors (yes, the template will look a bit odd at this point.)
Next step is to add the header information. Copy these lines and paste them just after the <head> tag right at the top of the template as shown below:
like this:
These are the necessary mods for the mobile and browser compatibility settings. You've probably noticed that I commented out the bootstrap.min.css code here. This is because of the naming collisions with Blogger I noted earlier. What we're going to do is to get a copy of this CSS code, modify it and then place it in the <b:skin> section of Blogger's template.
The reason we're doing this is due to the 'navbar' name in Blogger. It is different than Bootstrap's navbar so we have to alter the Bootstrap name. What this implies is that any time you add a Bootstrap navbar to Blogger you'll have to alter all of the navbar names to navbar2 which I'll show in a bit.
Next, just copy the modified CSS code from your text editor and paste it into your Blogger's <b:skin> section just like this:
Save your template now and make sure it works again by previewing it, checking if the Layout editor works and the template designer can alter your columns and footers.
Congratulations!! A ton of work has paid off! You now have a first functioning Bootstrap template.
One of the best parts of Bootstrap's capabilities is the flexible navbar and upper image contained in the template when you view it on different devices. This is a very simple HTML addition now - just adding the <nav class section and <div class='jumbotron' section. Let's start with the navbar.
I've chosen a dynamic navbar from the Bootstrap example webpage. You could easily choose a different one if you like how it functions. All you need to do is copy and paste the HTML code. The Bootstrap dynamic navbar scales nicely when you view the Blogger page on a full PC screen or on a small smartphone. This particular code needs to be pasted in the Blogger template just after the <body tag and the Blogger navbar and this section right at the top of the template as shown below:
notice that I have altered any Bootstrap reference of the word 'navbar' to 'navbar2' in this code - (look for the section I've boxed in below to see where you should paste the navbar code underneath):
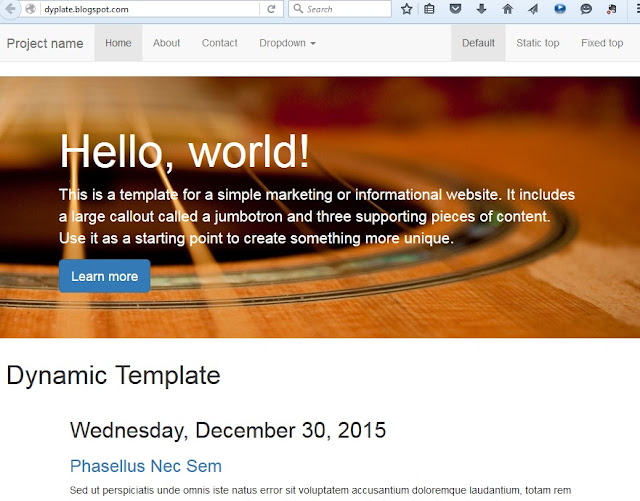
That's it! Now take a peek at the top of your template. It should look like this:
The best part is now when you alter your browser window down to a small size you should see the upper right menu button drop down the very same list that was horizontal in the wide screen mode:
At this point the actual menu items would have to be altered directly in the HTML code above to add your menu items and associated page links. Connecting it to the Blogger template editor would be tougher and I just wanted to get you based functionality first here.
Finally, in this tutorial I'll also add the jumbotron component. This is a large image that sits just under the navbar (if you have one) and will dynamically scale and scroll when you adjust your browser window. I found a simple image out on the Flickr Creative Commons for this particular test. If you've read my previous posts you need to add your desired image to Blogger's image pool first. All you have to do is add your image to a new Post, save it and publish it. Then revert it back to draft status. Your image is then saved on the Blogger network no matter if the post is active or not. Go back into your post and view the HTML. The image will have a long link like this - https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZS0HoagKiXzZlk1hTm0e5xd73xifmW8bpossHbNflP0H6mW3jOzX_atH-LKDYnTg_mq12dlG58hQXhb1omeVwzcXKg_End84SWb_VSA4QAz8Zjs4gEKro_1L6NzKDx4sSRmYWLwK_nS8/s320/BloggervsWordpress.jpg.
Once you've uploaded the image you can now use this in the Bootstrap jumbotron component. What you'll want to do is to copy and paste this code just after the <header> tag and before the <b:section class='header' in the Blogger template like this:
Go ahead and save the template but not that this won't show the image yet. We'll place the image link into a jumbotron CSS section. This CSS section needs to be copied and pasted into the <b:template-skin part of the Blogger template:
In this code you can see the link to my guitar image with the url() section in the background. Be sure to replace your link with mine. Here is where I pasted it:
Save your template. We are just about ready to go. The last thing I want you to do is to add the single Bootstrap <div class='container'> section around everything under the </header> tag in the Blogger template. Just add it right after the </header> tag and place an ending </div> tag just after the </footer> tag at the end of the template.
That's it for Part 1!!! You now have a template with a scalable navbar and jumbotron image! The entire image and template should slide dynamically up and down when the menu is selected in a small mobile view. Here are my examples and here is a link you can try: dyplate.blogspot.com. Enjoy!!!
And now a mobile view:
So just what is Bootstrap? You can go over to their site and read up, but, at a very high level it is designed as a starter kit for dynamic web UI layouts that utilize CSS and Javascript for a great user experience. If you've seen sites like this one, or this other one - you'll see how Bootstrap can be beautifully extended. In the case of Blogger almost all of their templates are very static and were designed in the 2005-2010 time frame. In the last few years the web has exploded with new, dynamic web frameworks that have reactive interactivity without page refreshes.
The easy path to my task would have been to strip out the entire Blogger template and add Bootstrap in its place as some of these template providers have done. But, if you read my Best Blogger Templates article you know that I am a stickler for keeping Google Blogger as pure to its original intent of a dynamic layout and user substitution of design elements vs a copy-paste of some Wordpress or other template like Bootstrap and just getting it to work.
If you want to try this I've at least laid down a path that will get you past the hardest parts (let me just say I spent days trying to get some of the Bootstrap basics up!) The key to merging templates is trying to navigate the structures and naming collisions so that both can work. Some of the functionality simply won't work directly in certain cases (such as the header image gadget). But, a creative Javascript programmer could solve some of these small problems - and, in the interest of time I needed to get the basics completed. If you want to try this you must understand web page html basics or otherwise you'll be lost. So, let's get started.
Stripping Out Blogger Templates
The first step is to pick a basic Blogger template and strip out a significant portion of the layout without damaging the Blogger functionality. I chose the Simple template as a the easiest path. What we'll be doing is removing most of the CSS, div tags and Variables to reduce the Blogger template down to its essential layout components so that both the Layout editor and Template editor can still work. (In many external Blogger template seller sites that have modified templates for sale or are free, the designers just strip away everything and render the Blogger editors basically useless).This might be the hardest part of this tutorial for you. So, be aware you might want to practice on a test blog first. Remember, the goal is to keep Blogger functionality (template design and layout gadgets). Given that, the first step is to set the template to it's simplest form. Be sure you started with the basic white Simple template. Choose the 'Template' main menu item and then click the 'Customize' button:
Set the template to the simplest single page and column layout pressing the 'Layout' menu like this and press the 'Apply to Blog' button on the upper right:
Go 'Back to Blogger' and now select the 'Edit HTML' button. You will now be within your template. Find the section near the top called <b:skin> and expand it by clicking on the small black arrow next to it. Using your mouse highlight everything from line 27 down to about line 488 in my example (your line number might be slightly different) down to the ]]></b:skin> section and delete it - insuring you don't delete the ]]></b:skin> tag itself. The starting line you highlight must start with the <Group tag as show in my image. (Note: we're keeping the first few lines of the skin for later work). We're deleting all of the template's CSS here:
Press the 'Save Template' button. If you made an error the template editor will let you know. Next, find the <b:template-skin> section and expand it in the editor. Remove all of the CSS between the <![CDATA[ line and the ]]> line (but not removing those 2 lines) like this:
Press the 'Save Template' button again.
Next, we're going to remove the core template <div> tags that are outside the gadgets (note that gadgets themselves contain <div> tags as well but we'll keep those for now). This is a very tricky step but you'll find that the template editor is your friend here. As you remove <div> tags the editor will highlight the ending </div> tags that are mismatched.
The key to this step is that certain elements of the template need to stay in place so that the layout editor continues to function. The best way to do this is to remove small sets of <div> tags and then try to save to find which ending </div> tags to remove. The first set to remove is everything just after the Navbar gadget up to the <header> tag (the first tag should be <div class='body-fauxcolumns'>):
You'll have to try and keep saving the template after you delete this section above until you find all of the ending </div> tags to remove farther down in the template (be sure to keep the ending </header> tag. Continue to remove sections of <div> tags being very careful to keep any parts called <b:section and the lines in-between to the ending </b:section like this:
You're going to keep doing this through the template until all <div>s are gone by continually saving and removing (but keeping any div tags that are within a <b:widget section). Now that you've completed this step your template is now fully clean but should be able to still be functional in the main menu Layout section (try adding and deleting some Gadgets to verify). Also, the 'Customize' button should still work partially to add and remove right or left hand columns or footers in the 'Layout' section without any issues. Be sure to verify this. Congrats! You now have a Bootstrap ready template.
Adding Bootstrap Components to Blogger
Bootstrap utilizes the JQuery Javascript engine for part of its functionality as well as its own Javascript library. What we'll be doing in this step is adding the javascript library links and the Bootstrap CSS to the template. One BIG problem to solve in this step is the naming collision of the Bootstrap CSS components with the Blogger names. I will get to that in a bit.Meanwhile, just add these library components just before the ending </body> tag of your clean template:
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js'/> <!-- Include all compiled plugins (below), or include individual files as needed --> <script crossorigin='anonymous' integrity='sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS' src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'/>
like this:
Go ahead and save the template being sure to test that you can preview it without any errors (yes, the template will look a bit odd at this point.)
Next step is to add the header information. Copy these lines and paste them just after the <head> tag right at the top of the template as shown below:
<meta charset='utf-8'/>
<meta content='IE=edge' http-equiv='X-UA-Compatible'/>
<meta content='width=device-width, initial-scale=1' name='viewport'/>
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<!-- Bootstrap -->
<!-- <link crossorigin='anonymous' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css' integrity='sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7' rel='stylesheet'/> -->
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
like this:
These are the necessary mods for the mobile and browser compatibility settings. You've probably noticed that I commented out the bootstrap.min.css code here. This is because of the naming collisions with Blogger I noted earlier. What we're going to do is to get a copy of this CSS code, modify it and then place it in the <b:skin> section of Blogger's template.
Modifying Bootstrap's CSS Code
The best way to do this is to copy the Bootstrap CSS link of the bootstrap.min.css above (click on this line to get to the link). You should see the Bootstrap CSS in a new browser window now. Do a Select All and copy/paste this code into a text editor. Use the editor to do a global replace of any text with 'navbar' to 'navbar2'. You can see where my first instance of 'navbar' was changed to 'navbar2' here (there are over 50 more instances):The reason we're doing this is due to the 'navbar' name in Blogger. It is different than Bootstrap's navbar so we have to alter the Bootstrap name. What this implies is that any time you add a Bootstrap navbar to Blogger you'll have to alter all of the navbar names to navbar2 which I'll show in a bit.
Next, just copy the modified CSS code from your text editor and paste it into your Blogger's <b:skin> section just like this:
Save your template now and make sure it works again by previewing it, checking if the Layout editor works and the template designer can alter your columns and footers.
Congratulations!! A ton of work has paid off! You now have a first functioning Bootstrap template.
Add the Bootstrap Navbar and Jumbotron
"Wait a minute!" you might ask! "I don't see anything yet!" That's correct. You now need to add the basic Bootstrap HTML to your template. I'm assuming you understand HTML fairly well so that you can add the Bootstrap components you desire. I'm just going to place an example here by starting with the Bootstrap navbar and jumbotron sections.One of the best parts of Bootstrap's capabilities is the flexible navbar and upper image contained in the template when you view it on different devices. This is a very simple HTML addition now - just adding the <nav class section and <div class='jumbotron' section. Let's start with the navbar.
I've chosen a dynamic navbar from the Bootstrap example webpage. You could easily choose a different one if you like how it functions. All you need to do is copy and paste the HTML code. The Bootstrap dynamic navbar scales nicely when you view the Blogger page on a full PC screen or on a small smartphone. This particular code needs to be pasted in the Blogger template just after the <body tag and the Blogger navbar and this section right at the top of the template as shown below:
<!-- Bootstrap navbar -->
<nav class='navbar2 navbar2-default'>
<div class='container-fluid'>
<div class='navbar2-header'>
<button aria-controls='navbar2' aria-expanded='false' class='navbar2-toggle collapsed' data-target='#navbar2' data-toggle='collapse' type='button'>
<span class='sr-only'>Toggle navigation</span>
<span class='icon-bar'/>
<span class='icon-bar'/>
<span class='icon-bar'/>
</button>
<a class='navbar2-brand' href='#'>Project name</a>
</div>
<div class='navbar2-collapse collapse' id='navbar2'>
<ul class='nav navbar2-nav'>
<li class='active'><a href='#'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact</a></li>
<li class='dropdown'>
<a aria-expanded='false' aria-haspopup='true' class='dropdown-toggle' data-toggle='dropdown' href='#' role='button'>Dropdown <span class='caret'/></a>
<ul class='dropdown-menu'>
<li><a href='#'>Action</a></li>
<li><a href='#'>Another action</a></li>
<li><a href='#'>Something else here</a></li>
<li class='divider' role='separator'/>
<li class='dropdown-header'>Nav header</li>
<li><a href='#'>Separated link</a></li>
<li><a href='#'>One more separated link</a></li>
</ul>
</li>
</ul>
<ul class='nav navbar2-nav navbar2-right'>
<li class='active'><a href='./'>Default <span class='sr-only'>(current)</span></a></li>
<li><a href='../navbar-static-top/'>Static top</a></li>
<li><a href='../navbar-fixed-top/'>Fixed top</a></li>
</ul>
</div><!--/.nav-collapse -->
</div><!--/.container-fluid -->
</nav>
notice that I have altered any Bootstrap reference of the word 'navbar' to 'navbar2' in this code - (look for the section I've boxed in below to see where you should paste the navbar code underneath):
That's it! Now take a peek at the top of your template. It should look like this:
The best part is now when you alter your browser window down to a small size you should see the upper right menu button drop down the very same list that was horizontal in the wide screen mode:
At this point the actual menu items would have to be altered directly in the HTML code above to add your menu items and associated page links. Connecting it to the Blogger template editor would be tougher and I just wanted to get you based functionality first here.
Finally, in this tutorial I'll also add the jumbotron component. This is a large image that sits just under the navbar (if you have one) and will dynamically scale and scroll when you adjust your browser window. I found a simple image out on the Flickr Creative Commons for this particular test. If you've read my previous posts you need to add your desired image to Blogger's image pool first. All you have to do is add your image to a new Post, save it and publish it. Then revert it back to draft status. Your image is then saved on the Blogger network no matter if the post is active or not. Go back into your post and view the HTML. The image will have a long link like this - https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZS0HoagKiXzZlk1hTm0e5xd73xifmW8bpossHbNflP0H6mW3jOzX_atH-LKDYnTg_mq12dlG58hQXhb1omeVwzcXKg_End84SWb_VSA4QAz8Zjs4gEKro_1L6NzKDx4sSRmYWLwK_nS8/s320/BloggervsWordpress.jpg.
Once you've uploaded the image you can now use this in the Bootstrap jumbotron component. What you'll want to do is to copy and paste this code just after the <header> tag and before the <b:section class='header' in the Blogger template like this:
<header>
<!-- Main jumbotron for a primary marketing message or call to action -->
<div class='jumbotron'>
<div class='container'>
<h1>Hello, world!</h1>
<p>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.</p>
<p><a class='btn btn-primary btn-lg' href='#' role='button'>Learn more</a></p>
</div>
</div>
<b:section class='header' id='header' maxwidgets='1' name='Header' showaddelement='no'>
Go ahead and save the template but not that this won't show the image yet. We'll place the image link into a jumbotron CSS section. This CSS section needs to be copied and pasted into the <b:template-skin part of the Blogger template:
.jumbotron {
position: relative;
background: #000 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkqj-YREimMBKP9QJP3S_bY4Mzfb9XL-HTxWbJTCS2O7-om3yz0Z_gUMJUQl7feoysYuKD5GYxsMntR3VBCdb-22tasCbCCnCIwl06KsUlwfvhvU2vocUBKa5wHiDxpux1ceRYHedPToxt/s1600/NPineMain.jpg") center center;
width: 100%;
height: 100%;
background-size: cover;
overflow: hidden;
color: #fff;
}
In this code you can see the link to my guitar image with the url() section in the background. Be sure to replace your link with mine. Here is where I pasted it:
Save your template. We are just about ready to go. The last thing I want you to do is to add the single Bootstrap <div class='container'> section around everything under the </header> tag in the Blogger template. Just add it right after the </header> tag and place an ending </div> tag just after the </footer> tag at the end of the template.
That's it for Part 1!!! You now have a template with a scalable navbar and jumbotron image! The entire image and template should slide dynamically up and down when the menu is selected in a small mobile view. Here are my examples and here is a link you can try: dyplate.blogspot.com. Enjoy!!!
And now a mobile view:




















Hello James,
ReplyDeleteI was looking for this kind of tutorial because I wanted to use Bootstrap with Blogger for my template. Thank you so, so much for this in-depth comprehensive tutorial.
Finally I can start working with it now.
Regards!
-Satbir
very good!
ReplyDeleteAwesome tips .......
ReplyDeleteThanks alots...
Nice read. But a sample page where this is applied would have been fine. Looking forward to that
ReplyDeleteIt is there! Just look at the URL in the picture - dyplate.blogspot.com
DeleteEnjoy!!
thanks man this tutorial is totally aewsome!
ReplyDeleteHey Jason!!
DeleteGlad you liked it!
I had to remove one of the meta tags that had "isMobile". My blog wouldn't show the Bootstrap for mobile and would instead show like a full site in the browser on my mobile.
ReplyDeleteI also had to fix the margin-bottom in .navbar2 to 0 to remove the gap between the navbar and the jumbotron that was showing. And I moved the blogger element that contained my name into the Jumbotron.
Overall, you did a great job. It pointed me in the right direction. Thanks.
I'm going to mess around a bit more in the code. I wish there was a guide to recognize which tags controlled what instead of removing elements one at a time to figure out what does what.
me too
Deleteme too. I remove the meta tags "isMobile", In chrome did not work - pc and mobile
Deletewhen is part 2 coming? Nice read
ReplyDeleteHi!
DeleteYeah, sorry about the delay - I'm in graduate school and classes just finished so I'll be able to add it this summer.
- Don
just checking - you are removing the sections too?
ReplyDeleteTo my previous point, I am getting an error "The template does not define a section with id "footer-1"." - not sure what I did wrong.
ReplyDeleteIt is tricky and you have to be very careful to only delete the div tags and not the Blogger template itself - like footer-1. Just practice on a test blog again and once you have it you can copy the code (as long as you used the same template) to another blog.
Deletei did this with my existing website. it doesnt show images now
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteHi Kent,
DeleteI'm not sure I understand your question.
Nice post..I really appreciate your information.
ReplyDeleteThanks
Thanks for this! I was (apparently) reinventing the wheel when I came across this. Excellent read!
ReplyDeleteThanks, this has been super helpful in getting the basics down to migrate to a responsive design for my site. Taken a while, and still lots to do but off to a great start.
ReplyDeleteHey Alan,
DeleteYes, it is a bit tricky and I'm sure I didn't get all of the bugs worked out - but, you can start with this and then try to place the posts within the framework - which I don't think is too difficult.
- Don
nice
ReplyDeleteThanks for the help and spending time on this tutorial.
ReplyDeleteI have practiced this tutorial (cacwacsbooks.blogspot.in) and please suggest how to remove that header (more, nextblog, create blog, sigin)
if you share the full template, instead of doing this all steps, it will be more helpful for all
-
Thanks in advance
Thanks a lot for your work.... I have practiced your tutorial on another blogpsot... Have a look at this blogger sipoy4u.blogspot.in
ReplyDeleteThank you so much bro.
Very good. Im facinated with bootstrap usability and blogspot.
ReplyDeleteNow the mariage ^^
Thanks, from Brazil
Hi, awesome thanks for sharing! If I am not wrong you used the Clean Blog theme...what if I would like to use a specific theme for the homepage (like this:https://startbootstrap.com/template-overviews/blog-home/) and another one for the blog post pages (https://startbootstrap.com/template-overviews/blog-post/).
ReplyDeleteHow should I find the correspondent code in the Blogger template? Thanks!
Hi, awesome thanks for sharing! If I am not wrong you used the Clean Blog theme...what if I would like to use a specific theme for the homepage (like this:https://startbootstrap.com/template-overviews/blog-home/) and another one for the blog post pages (https://startbootstrap.com/template-overviews/blog-post/).
ReplyDeleteHow should I find the correspondent code in the Blogger template? Thanks!
Hello James,
ReplyDeleteThanks for the guide line, i also updated my template with Bootstrap it looks great on all the devices :)
I'm glad it worked out for you! I have more coming - it gets a bit complex and if you read my article on the future of Blogger I suspect Google is going to radically change it. So, I try not to do too much deep in the template. Take care!
DeleteGreat...it will going to help thousands of peoples across the world.
ReplyDeletevery helful for me
thanks for sharing
Nice tip thanks
ReplyDeleteThanks for this awesome tip! However, where do i edit for changing fonts for those jumbotron?
ReplyDeleteit's really helpful, T
ReplyDeleteThank don James.
Amazing Sir, Thanks for helping....
ReplyDeleteThank you! Very clear and helpful tutorial! :^)
ReplyDeleteThank very much, very halpful and great tutorial
ReplyDeletehi James...
ReplyDeleteyou have done great tutorial, I love bootstrap...
just wonder one thing, to show glyphicon on the screen properly "" is necessary to be activated. is that correct, James?
Thank you for your great tutorial...
Thankful very good
ReplyDeletethanks alot
ReplyDeleteNice One Here ... I love it
ReplyDeleteLove you, guy :D
ReplyDeleteThanks a lot! I just wanna design a template by myself.
Don, you are awesome. Truly AWESOME.
ReplyDeleteThank you. Your tutorial guided me to success.
Cheers
John
thanks a lot !
ReplyDeleteThank you for sharing this informative and interesting article. Keep up the good work!
ReplyDeleteReally helpful thank you,
ReplyDeleteMay God bless you with wonderfull health!
Really helpful but don't try to edit with Google Chrome it so bad lad it not refresh your webpage, let's try with firefox is better when your are with blogger
ReplyDeleteCongratulations, a high quality and excellent tutorial! Adding Bootstrap to Google's Blogger gives a greatly enhanced capability.
ReplyDeleteA God entry.
ReplyDeleteNice Information, Thanks
ReplyDeletethank you so much for the tutorial. can I use it with bootstrap 4?
ReplyDeleteHi Rafi, I haven't tried this with Bootstrap 4 yet. You could try a test blog and see if the same techniques work. You would have to do the first steps anyway of stripping out the Blogger template.
DeleteJust an additional note, Rafi. I did test the new Bootstrap 4 and JQuery scripts with the template and it still worked. However, I didn't try the new CSS in that test. More coming...
Deletegood tutorial, thanks for being very clear and helpful
ReplyDeletevery detail and clear tutorial. :)
ReplyDeletethankssssss!!!!!!
ReplyDeleteYou're welcome!!!
DeleteCongratulations on the tutorial, but you could do the hardest part for us to please, and send the template with the removed code, and it would be easier to give then to add more codes in the blogger, could you send the template already formatted for it?
ReplyDeleteParabéns pelo tutorial, mas você poderia fazer a parte mais dificil pra gente por favor, e enviar o modelo de templete com os códigos removidos, e seria mais fácil para dai então acrecentar mais códigos no blogger, poderia enviar o templete já formatado para isso ?
Sorry, since the template is not an open source license I'm not going to offer anything I've modified. You'll have to do the modifications yourself. Sorry!
DeleteWould you put up a link to the original Simple template. I have not been able to find it. I tried to use the tdSimple template, but there are too many differences from the one you used.
DeleteThank you.
thanks man this tutorial is totally aewsome!
ReplyDeletecan i use it buy removing the all code
ReplyDeleteHello
ReplyDeleteThanks for the tutorial
Nice post