In the last decade being or becoming a programmer or coder has become a path to one of the hottest job markets in the US and probably in the world. Coders are in very high demand and keeping up on new technology can be a challenge. Many coders learn not only through classes or jobs, but also through coding blogs.
Unfortunately Google seems to have missed the mark completely by bypassing Blogger as an amazing platform for technologists and coders. I should note, though, that it really isn't the platform that is the problem--it is the available templates and API integrations offered by Google. Yes, you can go out and find Blogger templates from third parties, but, if you (Google) haven't offered a set of clean coder templates along with Github integration you've clearly missed a significant opportunity.
That being said a clever programmer could certainly go out to the Blogger API to integrate posts into Github and attempting to hack template uploads as part of a continuous integration build. But, that's beyond the scope of this post. The goal today is to guide you, the coder, to a simple, clean, customized, extendable and reactive template that looks and feels like many of the blogs or articles you see on sites like Hackernoon or others.
Let's get started.
I'm assuming you have a Google account already. But, if you don't go out and create one for yourself at Google Accounts. Once setup, you can just use that account to log into Blogger and create your first blog. There are plenty of tutorials out there to learn how to create your first blog if you haven't done it before. You can use this video (just note that the video references Google+ which is now gone and the section on the account will just be a standard Google account)
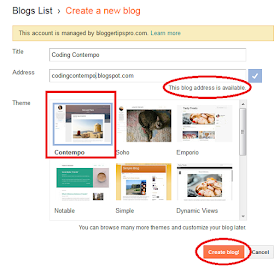
At the first time into Blogger you'll see a blog creation screen like this:
Be sure that you've chosen the Contempo template when you create the blog. Don't worry, at this point you'll have the basic shell for the blog but it's going to look very sparse to start out.
Before you do anything else, from the Blogger main menu go into Settings/Basic and find the Privacy item- 'Listed on Blogger. Visible to Search Engines' selection and select Edit:
Set both the values of 'Add your blog to our listings?' and 'Let search engines find your blog?' to No for the time being. The reason for doing this is because we'll be creating 6 test posts and 2 test pages to get the blog template complete. Then, we'll turn these settings back to Yes once you're ready to truly start blogging about your code and have deleted the test pages.
I'm assuming as a coder you're savvy enough to figure out how to create 6 posts and 2 pages of content or find tutorials online. Just be sure to use unformatted text copied from some document or page (otherwise the html formatting will embed in the post which you don't want to do). Make sure each post has at least 3 paragraphs and one image added.
Once you've created the posts and pages - Don't Panic!! I suspect you'll see the Contempo template looks really bad right now with poor layout, color and huge images in the posts like this:
Unselect the 'Show Featured Post' check box and press 'Save'. It already looks much better. Next, let's remove that mountain background scene by removing that image in the Theme Customizer. Just select Theme in the main menu and press the Customize button - you should see something like this:
Choose 'Background' and 'Remove image' - press 'Apply to Blog'. Next, select the 'Advanced / Backgrounds' menus to set the page background color to white and press press 'Apply to Blog' again - then choose 'Blog Title' and set both it and 'Background icons color' to black. - finally going 'Back to Blogger'.
We've cleared that image and the main background. But, you need to also remove the gray background overlay that is remaining at the top of the template. Unfortunately the theme designer didn't let you modify this in the Customizer and we have to use the template HTML.
If you haven't looked at a Blogger template before I must warn you it isn't pretty - especially if you are a programmer. At a technical level it is an XML document that contains three major sections - the customizer parameters, the CSS and the Google Blogger gadget components / logic. When saved and executed, the XML template is processed and rendered as an HTML file with Javascript components dynamically added. I won't go into more detail but what we'll be doing mostly in these tutorials is altering the CSS section by replacing or modifying key document element formatting. If you're interested - here are the template data elements and data tags.
To get rid of the gray, go to the raw template by selecting 'Theme' again in the main menu and 'Edit HTML' under the image.
Once into the template raw HTML / XML click your mouse in the code screen and do a search
. for this CSS tag - .bg-photo-overlay. Change the background to: background:rgba(0,0,0, 0.0)
Press 'Save Theme' and take a look at your blog now - it's starting to look very clean and much like a tech blog now! If you're new to Blogger you should be getting the hang of modifying these components now. Before I stop this post for Part 2, let's just modify the fonts to be a be more tech styled. Go back into the Theme / Customize - Theme Designer and set the posts to Arial 17 and main page titles to Arimo 34. I also set the title font color to #770000 for some color:
That's it! You now have a starting tech blog template. You may notice if you have a very large screen that the sidebar doesn't hide unless the screen size is reduced. We'll fix that in Part 2. Enjoy!!!
Unfortunately Google seems to have missed the mark completely by bypassing Blogger as an amazing platform for technologists and coders. I should note, though, that it really isn't the platform that is the problem--it is the available templates and API integrations offered by Google. Yes, you can go out and find Blogger templates from third parties, but, if you (Google) haven't offered a set of clean coder templates along with Github integration you've clearly missed a significant opportunity.
That being said a clever programmer could certainly go out to the Blogger API to integrate posts into Github and attempting to hack template uploads as part of a continuous integration build. But, that's beyond the scope of this post. The goal today is to guide you, the coder, to a simple, clean, customized, extendable and reactive template that looks and feels like many of the blogs or articles you see on sites like Hackernoon or others.
Let's get started.
Choosing the Blogger Template
First step is to choose the right base Blogger template. Clearly, we only have four choices since we want a modern, reactive template (Contempo, Soho, Emporio, or Notable). Each has it's pluses and minuses but I'm going to use the Contempo template since it has a nice full-screen feel and is somewhat minimized.I'm assuming you have a Google account already. But, if you don't go out and create one for yourself at Google Accounts. Once setup, you can just use that account to log into Blogger and create your first blog. There are plenty of tutorials out there to learn how to create your first blog if you haven't done it before. You can use this video (just note that the video references Google+ which is now gone and the section on the account will just be a standard Google account)
At the first time into Blogger you'll see a blog creation screen like this:
Be sure that you've chosen the Contempo template when you create the blog. Don't worry, at this point you'll have the basic shell for the blog but it's going to look very sparse to start out.
Before you do anything else, from the Blogger main menu go into Settings/Basic and find the Privacy item- 'Listed on Blogger. Visible to Search Engines' selection and select Edit:
Set both the values of 'Add your blog to our listings?' and 'Let search engines find your blog?' to No for the time being. The reason for doing this is because we'll be creating 6 test posts and 2 test pages to get the blog template complete. Then, we'll turn these settings back to Yes once you're ready to truly start blogging about your code and have deleted the test pages.
I'm assuming as a coder you're savvy enough to figure out how to create 6 posts and 2 pages of content or find tutorials online. Just be sure to use unformatted text copied from some document or page (otherwise the html formatting will embed in the post which you don't want to do). Make sure each post has at least 3 paragraphs and one image added.
Once you've created the posts and pages - Don't Panic!! I suspect you'll see the Contempo template looks really bad right now with poor layout, color and huge images in the posts like this:
Modifying the Template
Let's get a couple of things fixed right away. First, the top post in the template is a featured post. Let's turn that off in the Layout section of the main menu in Blogger. Find the template section called 'Page Body / Featured Post' and select the small edit pencil icon like this:Unselect the 'Show Featured Post' check box and press 'Save'. It already looks much better. Next, let's remove that mountain background scene by removing that image in the Theme Customizer. Just select Theme in the main menu and press the Customize button - you should see something like this:
Choose 'Background' and 'Remove image' - press 'Apply to Blog'. Next, select the 'Advanced / Backgrounds' menus to set the page background color to white and press press 'Apply to Blog' again - then choose 'Blog Title' and set both it and 'Background icons color' to black. - finally going 'Back to Blogger'.
We've cleared that image and the main background. But, you need to also remove the gray background overlay that is remaining at the top of the template. Unfortunately the theme designer didn't let you modify this in the Customizer and we have to use the template HTML.
If you haven't looked at a Blogger template before I must warn you it isn't pretty - especially if you are a programmer. At a technical level it is an XML document that contains three major sections - the customizer parameters, the CSS and the Google Blogger gadget components / logic. When saved and executed, the XML template is processed and rendered as an HTML file with Javascript components dynamically added. I won't go into more detail but what we'll be doing mostly in these tutorials is altering the CSS section by replacing or modifying key document element formatting. If you're interested - here are the template data elements and data tags.
To get rid of the gray, go to the raw template by selecting 'Theme' again in the main menu and 'Edit HTML' under the image.
Once into the template raw HTML / XML click your mouse in the code screen and do a search
. for this CSS tag - .bg-photo-overlay. Change the background to: background:rgba(0,0,0, 0.0)
Press 'Save Theme' and take a look at your blog now - it's starting to look very clean and much like a tech blog now! If you're new to Blogger you should be getting the hang of modifying these components now. Before I stop this post for Part 2, let's just modify the fonts to be a be more tech styled. Go back into the Theme / Customize - Theme Designer and set the posts to Arial 17 and main page titles to Arimo 34. I also set the title font color to #770000 for some color:
That's it! You now have a starting tech blog template. You may notice if you have a very large screen that the sidebar doesn't hide unless the screen size is reduced. We'll fix that in Part 2. Enjoy!!!













The most ideal approach to do this is by beginning your own one of a kind programming blog. Surely few out of every odd programmer needs to do this so as to have an incredible profession, yet the advantages are colossal for a generally little time duty. I will share this blog on my website https://www.professionalghostwriter.com
ReplyDeleteThanks For Sharing The Great Information Bro
ReplyDeleteIl improve my performance always.Thanks for sharing the best practices.
ReplyDeleteI am interested in writing a blog on the template I do not know the name. This template works quite well because it’s easy for me to insert photos into the template, though I can’t insert any videos.
ReplyDeleteWhen I post my blogposts it originally shows my name as the writer of the blog. But later on the blog writer was changed to “ Unknown “.
After some research for righting this wrong output I feel with some reasons that I have many accounts in writing blogs. Some are allowed to have access to better template. But other accounts are not allowed to gain such access.
Questions to ask are;
1) Am I having a reasonable concept on writing a better blog?
2) What should I do to employ only one Google account fir writing and postin better blog? Zillion Thx.